Scusate se vi tedio con l’ennesimo
post tecnico ma devo rispondere ad alcuni commenti sul nuovo editor del
modello di Blogger e preferisco farlo una volta
sola qui sul blog. Il 10 di aprile, Blogger ha
comunicato alcuni
cambiamenti nel codice del modello del nostro blog e quindi nell’editor per accederci.
In
teoria, è tutto molto più semplificato, in pratica tutti i tutorial che si trovano
su blog come il mio o ‘blog tecnici’ andrebbero
modificati leggermente. {What?????}
Io posso anche farlo ma i veri ‘blog
tecnici’ dovrebbero praticamente rifare l’intero blog! Poveri loro!!!
Una volta il codice del
blog era diviso in due parti. Per fare piccole modifiche si agiva sulla
prima schermata, se invece le modifiche erano più
complicate e si agiva sul body
{il corpo del
blog}, bisognava cliccare su ‘Espandi i Modelli Widget’.
Ora, per
rispondere ad alcuni vostri commenti sul tutorial per il pulsantino Pin It di Pinterest….
‘Espandi i Modelli Widget’ non esiste più!
Ecco
spiegato il perché non lo trovate!!!
Per facilitare le cose, nel nuovo editor
il codice si trova tutto sulla stessa pagina in formato compresso.
Per modificare le singole voci, basta cliccare sulle
freccine nere che appaiono al lato della stringa di codice da
modificare.
Ora, per chi non riesce a seguire il tutorial di Silvia di Mamma
Book dedicato ai pulsanti di Pinterest e mi dice di non trovare la
parte di testo sotto al quale incollare il codice, ecco come fare:
- ‘Modello’ > ‘Live su blog’ > ‘Modifica HTML’
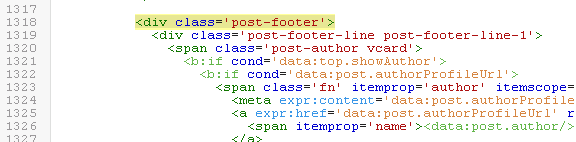
- Dalla pagina del tutorial, copiate il pezzo di codice che cercate {nel nostro caso era <div class='post-footer'> ma il procedimento funziona con qualsiasi parola}
- Tornate sulla pagina del modello e cliccate in un punto qualsiasi
- Cercate Ctrl sulla vostra tastiera {primo pulsante in basso a sinistra}, cliccatelo e tenendolo premuto cliccate sulla lettera f
Nel form del modello si aprirà la
casella di ricerca ‘Search’
La vedete nell’angolo
in alto a destra?
- Incollate il codice che cercate e cliccate il pulsante Invio sulla tastiera
Il codice
che cercavate, <div
class='post-footer'>, apparirà come ultima fila del codice sottolineato di giallo
- Procedete seguendo le istruzioni del tutorial.
Per chi non trovava <div class='post- footer-line
post-footer-line-1'>,
è la riga subito sotto:
è la riga subito sotto:
Per quel che ci riguarda, non cambia
molto. Vi chiedo solo di leggere il post
intero prima di provare a seguirlo.
Nell’articolo in questione, Silvia aveva già
spiegato come usare il trucco del
Ctrl + f quindi,
a meno che non copiate il codice sbagliato, è impossibile non trovarlo, sia col
nuovo e col vecchio editor.
Un Consiglio: con l’html, è sempre opportuno fare copia ed incolla invece di
digitare le parole da sole perché un
singolo spazio in più o in meno modifica completamente il senso del codice html.
Per approfondire:







Brava Alex! Il nuovo Editor in realtà semplifica la vita, ma come tutte le cose nuove all'inizio crea confusione e "fa paura"...con le tue spiegazioni, però, chi ha più paura del lupo nero?!?
RispondiEliminaBuon lunedì!!!
Grazie Emanuela, questo post non era affatto in programma ma mi sono trovata con 3 commenti e due email in cui mi dicevano che il tutorial non funzionava {??} e ho dovuto subito rimediare come potevo.
EliminaBuon lunedì a te, Alex
Buona settimana e buon lavoro. Ely
RispondiEliminaCiao Alex, ti ringrazio anche qui per le utili spiegazioni... sei davvero gentile (cosa che nel mondo di internet ammiro come fossimo nel far west :)
RispondiEliminaLe ho provate tutte ma purtroppo sto diavolo di pulsante pin it proprio non vuole starci il suo mio blog!
Inizio a pensare sia proprio sbagliato il codice che mi dà Pinterest! Eppure ho provato tutti quelli che mi dà : quello Link, quello JavaScript (ignorantia docet!!)... già nell'anteprima non mi dà nulla, ho provato anche a salvare la modifica ma proprio niente di niente... boh!! Cercherò di ingegnarmi in qualche altro modo e spero che per le altre funzioni tutto!
Buon lavoro, ragazze!
Se mi dai la password al tuo blog {privatamente} e mi prometti di cambiarla immediatamente dopo che termino di smanettarci, ci provo io a mettertelo nel blog.
EliminaOk?
Il nuovo che....??? Aiuto, per me è tutto arabo. Ma sono sicura che questo tuo post, come gli altri, mi servirà prima o poi e....so dove trovarlo! Grazie!!! =)
RispondiEliminaDaniela
Dani, sei troppo 'toga'!!! Mi fai morire!!!
EliminaAlex grazie mille di cuore! :) sono davvero colpita dalla tua gentilezza!
RispondiEliminaNon avuto tempo per risponderti in questi giorni... allora, le cose stanno così: ne parlavo col mio ragazzo di sto pulsante benedetto (si, parlavamo di Pinterest ahaha) e in puro spirito "io Tarzan tu Jane" ha detto che avrebbe provveduto lui a installarlo. Ora, voglio proprio vedere cosa combinerà! Però questi piccoli gesti di disponibilità che mi dimostra mi rendono davvero felice (chi non lo sarebbe, no?)
Passerò a dirti che abbiamo combinato!
Un saluto a tutte voi, signorine!
Paola
Alex ce l'ho fatta!! (cioè mi ha aiutato il mio ragazzo...)
RispondiEliminaora posso pinnare anche io :) :)
grazie di cuore per il tuo aiuto e la tua disponibilità!
Continuerò a leggere questo blog con piacere!
Ciao Ciccia!!! Sono contenta che voi ci siate riusciti!!! Devi essere fiera del tuo Tarzan!!!
EliminaRingrazialo anche da parte mia allora!
Buon fine settimana, alex
Grazie Alex!!
RispondiEliminaBaci
Giovanna
Questo commento è stato eliminato dall'autore.
RispondiEliminaCiao Alex, io ho seguito passo passo le tue spiegazioni e alla fine delle modifiche il bottone PIN IT mi è apparso su ogni immagine in alto a sinistra...a me va bene, ma come mai non mi è apparso in fondo ai post?
RispondiEliminaE visto che ci sono, posso chiederti, a questo punto, come fare a spostarlo nell'angolo in basso a destra delle immagini?
Ti ringrazio moltissimo per le informazioni utilissime che mi stai dando con questi post.
Grazie!
Claludia
ciao, scusami ma a me questa riga post-footer non compare. Come è possibile?
RispondiElimina