Questo articolo è stato inizialmente ispirato da Katrina che ha scritto un guest post per
il blog A Beautiful Mess offrendo 10 consigli per migliorare il layout del blog {10 Blog Layout Tips} e che prometteva di trasformare un blog disordinato e ‘clutterato’
in un blog di piacevole lettura. Io ho preso i primi due tip della lista e li ho elaborati
aggiungendo le mie considerazioni personali, dando il via ad una serie di
articoli per ‘Migliorare la Home Page’.
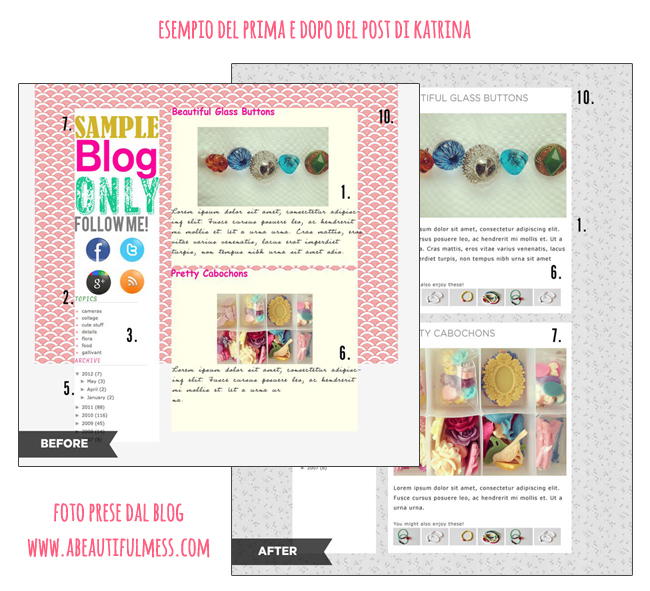
In effetti, l’esempio del 'Before' non è proprio
carino da guardare, sembra una pagina ‘buttata li’ e farebbe rabbrividire
qualsiasi web e blog designer che si rispetti. Se
vi ricorda anche solo in parte il vostro blog, forse è arrivato il
momento di tirarsi su le maniche e darsi da fare. Ci sono tanti piccoli accorgimenti che messi in pratica possono rendere in pochi minuti un blog più pulito, ordinato,
piacevole da sfogliare, facile da leggere e veloce
da caricare. Oggi vedremo il discorso allineamento, delle foto e dei
testi, sia negli articoli che nelle colonne laterali. Partiamo?
ALLINEAMENTO
I singoli elementi che compongono il design di un
blog dovrebbero rientrare in un confine naturale, una specie di bordo rettangolare immaginario, ‘trasparente’ ai nostri occhi ma che viene
comunque registrato dal cervello. Quando
un elemento fuoriesce da quel bordo, viene subito notato dal nostro cervello
che lo rileva come un errore, una irregolarità, qualcosa ‘fuori posto’ che non
dovrebbe esserci e diventa quindi una distrazione.
Noi blogger desideriamo attrarre i lettori con i nostri contenuti e non certo con i nostri errori. Ma come fare?
ALLINEAMENTO NEI POST
In un mondo perfetto, testi e le fotografie
di un post dovrebbero essere larghi uguali. Ok,
utopia per molte di noi... allora diciamo che le fotografie non dovrebbero
essere grandi la metà dei testi. Fattibile? Direi di si.
Le nostre immagini non
dovrebbero essere né troppo piccole, tipo che per vederle bene serve la lente
d’ingrandimento o cliccarci sopra per vedere l’originale, ma nemmeno fuoriuscire
dalla colonna dei post. Eccovi degli esempi pratici:
Non sembra anche a voi
che l’ultimo esempio, dove foto e testi sono larghi uguali, sia più ordinato?
Suggerimento: Scegliete una dimensione adeguata alla larghezza del vostro post e usate sempre la stessa in tutti i vostri articoli. Infondo caricare un’immagine su PicMonkey e cliccare il pulsante Resize non prende più di 10 secondi, quindi niente scuse! Per saperne di più su come ridimensionare le foto, leggete Come ottimizzare le immagini per i post da Silvia – Tine.
p.s. Se volete ridimensionare
automaticamente le vostre foto dei post si potete seguire questo tutorial
su Xomisse.
ALLINEAMENTO NELLE SIDEBAR
La stessa regola vale per le vostre colonne
laterali. Se dovete inserire delle fotografie, preferite
sempre il gadget ‘Html/Javascript’ invece di quello ‘Immagine’ e
lasciate il comando al vostro codice che ridurrà le foto automaticamente.
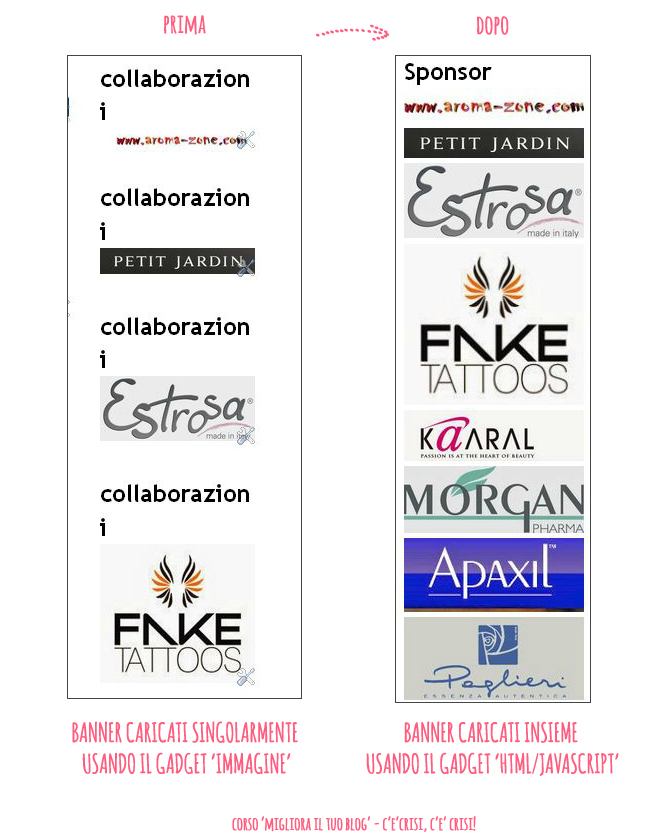
Vedete qui sotto come è stato facile riparare ad un
pasticcio? Ora non ditemi che non preferireste avere la seconda versione sul
vostro blog.
Guardate come ho trasformato la sezione della
sidebar che Ernestina aveva dedicato alle sue collaborazioni utilizzando il
gadget ‘Immagine’. Ho estrapolato il codice diretto delle immagini da lei
caricate nella sidebar {basta fare click col tasto destro e selezionare Copy
Image Location} e usato un unico gadget html invece di 15, inserendo al suo interno
un codice che rimpicciolisce automaticamente tutte le foto alla stessa
larghezza.
Usate il codice html qui sotto per ridurre la
larghezza delle immagini a 180 pixel.
<div align="center"><a href="INDIRIZZO WEB DELLA PAGINA"><img alt="" src="INDIRIZZO WEB IMMAGINE" width="180" height="auto" /></a></div>
<div align="center"><a href="NDIRIZZO WEB DELLA PAGINA"><img alt="" src="NDIRIZZO WEB IMMAGINE" width="180" height="auto"/></a></div>
<div align="center"><a href="INDIRIZZO WEB DELLA PAGINA"><img alt="" src="INDIRIZZO WEB IMMAGINE" width="200" height="auto" /></a></div>
<br />
<div align="center"><a href="NDIRIZZO WEB DELLA PAGINA"><img alt="" src="NDIRIZZO WEB IMMAGINE" width="200" height="auto"/></a></div>
Tempo fa ho curato il design di una blogger che preferisco dimenticare che aveva addirittura due blog roll nella sua home page, uno per i blog italiani e uno per quelli stranieri. Ogni blogroll conteneva almeno una settantina di link {non sto scherzando!!} e ogni volta che visitavo il suo sito mi si impallava internet e si congelava la pagina; una volta ho addirittura cronometrato il tempo di caricamento della home page e ci ha messo quasi 5 minuti a caricarsi.
Normalmente abbandonerei l’idea di visitare quel blog ma siccome dovevo lavorarci sopra...
<div align="center"><a href="INDIRIZZO WEB DELLA PAGINA"><img alt="" src="INDIRIZZO WEB IMMAGINE" width="180" height="auto" /></a></div>
<div align="center"><a href="NDIRIZZO WEB DELLA PAGINA"><img alt="" src="NDIRIZZO WEB IMMAGINE" width="180" height="auto"/></a></div>
Per aumentare la larghezza delle immagini basta
sostituire il valore width="180" con quello che vi serve mentre per
inserire un ulteriore spazio bianco tra una foto e l'altra basta intervallare i
codici con <br />, come qui sotto:
<div align="center"><a href="INDIRIZZO WEB DELLA PAGINA"><img alt="" src="INDIRIZZO WEB IMMAGINE" width="200" height="auto" /></a></div>
<br />
<div align="center"><a href="NDIRIZZO WEB DELLA PAGINA"><img alt="" src="NDIRIZZO WEB IMMAGINE" width="200" height="auto"/></a></div>
IL MITO DEL BLOG ROLL – ELENCO BLOG AMICI
Anche di questo abbiamo già discusso visto
che tantissime blogger italiane li usano. Personalmente non amo vedere i blogroll in una colonna laterale perché mi distraggono dai contenuti nativi della pagina.
E se il mio cervello funziona come il vostro {e spero di si...!} inconsciamente i
vostri lettori saranno distratti da link non appartenenti al vostro blog, non
nativi per l’appunto.
Tempo fa ho curato il design di una blogger che preferisco dimenticare che aveva addirittura due blog roll nella sua home page, uno per i blog italiani e uno per quelli stranieri. Ogni blogroll conteneva almeno una settantina di link {non sto scherzando!!} e ogni volta che visitavo il suo sito mi si impallava internet e si congelava la pagina; una volta ho addirittura cronometrato il tempo di caricamento della home page e ci ha messo quasi 5 minuti a caricarsi.
Normalmente abbandonerei l’idea di visitare quel blog ma siccome dovevo lavorarci sopra...
La mia domanda è stata “ma
ti servono veramente tutti questi blog nella tua home page? Tutti e 150 link????”.
Chiedetevelo anche voi. Se anche la vostra risposta è si, forse dovreste
intraprendere una carriera nella pubblicità o come Content Manager perché più
che blogger siete dei pubblicitari.
Insomma, a cosa vi servono tutti quei
link esterni se non a ridurre la velocità di caricamento del vostro blog?
- Se usate il blog roll perché pensate che aiuti a
portare del traffico verso i vostri blog preferiti, chiedetegli piuttosto di fare uno scambio di banner o di link; almeno la
pubblicità è reciproca!
- Se usate il blog roll per
aggiornarvi sui blog amici, esistono strumenti disegnati apposta, come BlogLoving,
Google+
e l’Elenco di Lettura di Blogger.
-Se proprio non volete rinunciare al vostro amato
blog roll, riducete almeno il numero dei blog che vengono visualizzati
andando direttamente sul gadget e
modificando il numero dei link da ‘mostra tutti’ a 5 blog.
Per esempio, il mio blogroll l’ho caricato su un altro
blog, vedi cecrisi-links.blogspot.it. Se non
trovate il vostro blog, non preoccupatevi, ho abbandonato questo blog roll tempo fa e
sostituito con BlogLovin.
DITE LA VOSTRA
Prima di lasciarvi, vorrei sentire i vostri
pensieri a questo proposito. Vi siete mai chieste quanto sia veloce il vostro
blog a caricarsi? E vi è mai successo di stufarvi di aspettare che una pagina
finisse di caricarsi e passare oltre?
Andate subito sul vostro blog. C’è qualcosa che col
senno di poi ritenete inutile o fuori posto? E cosa aspettare a rimediare?
RISORSE UTILI E SUGGERIMENTI:
L'importanza
delle immagini grandi su Tine the Lazy
I
migliori strumenti per diminuire il tempo di caricamento su Idee per
Computer e Internet







Grazie per i consigli, cercherò di seguirli...anche se non sarà facile x me ...visto che sono super impedita ehhee
RispondiEliminaBuona domenica :)
Ma quale super impedita? Dai dai che sono qui apposta per aiutarti!
EliminaCiao Alex!
RispondiEliminaVolevo chiederti, a proposito di allineamenti vari, c'è un modo per far sì che il testo del post sia giustificato su tutte le pagine in automatico?
Ho trovato il comando per farlo quando si scrive un post nuovo, ma per quelli vecchi? Nelle impostazioni del modello si possono cambiare solo font e colori... hai un consiglio?
EliminaCiao Lucia, a seconda del template che usi, uno di questi due codici funzionera' sicuramente. Ti basta copiarli in CSS da Modello/Personalizza/Avanzato e scegliere l'opzione AGGIUNGI CSS. Incolla il codice e clicca il pulsante Applica al blog.
.post-body { text-align: justify;} oppure .post{ text-align: justify; }
In bocca al lupo, alex
Ciao Alex, grazie per il nuovo utile e prezioso post.
RispondiEliminaA me piace il blogroll, ma in fondo alla barra laterale e con pochi post mostrati in automatico.
Ti ho scritto una mail riguardo a Flickr e all'accesso con google... ti ringrazio in anticipo se vorrai chiarire i miei sciocchi dubbi. =)
Daniela
Ciao Dani, ho appena visto la tua email! La tua domanda cade a pennello.
EliminaIo l'ho fatto ieri, passare dall'accesso a Flickr tramite il mio account G+ a creare un account Yahoo. Ci metti davvero un minuto.
Non ti preoccupare, e' davvero semplicisismo e no, non c'e' pericolo di perdere tutte le foto, Flickr ci tiene davvero tanto ai suoi clienti. Loro hanno gia' creato un account per te con tutte le tue vecchie impostazioni. In pratica, devi solo scegliere l'indirizzo del tuo nuovo ind. email di Yahoo.
In bocca al lupo e tienimi aggiornata, ok?
grazie mille per i tuoi preziosissimi consigli... io prima o poi metterò mano a sto benedetto blog design!! devo cambiare TUTTO!! i tuoi post sono sempre facili da capire, davvero utili. grazie
RispondiEliminaGrazie Jo, sapessi che fatica tradurre quello che ho in testa in qualcosa di comprensibile a tutte!
EliminaGrazie :D
RispondiEliminaciao Alex,
RispondiEliminagrazie per i tuoi preziosissimi consigli!!!! :-)
buona domenica sera
Sara
Io devo dire che ogni volta che ho avuto un problema con il blog (anche il più semplice) sono sempre venuta da te.. Trovo sempre la risposta ai miei problemi o pasticci!!!
RispondiEliminaIo credo di avere un blog fatto abbastanza bene, pulito, lineare, ordinato, semplice.. Ma avere un parere esterno non mi dispiacerebbe affatto, è troppo chiederti di darci un'occhiata?
Lo trovi qui: http://thatsamoreblog.blogspot.it/
Grazie mille..Un bacione..
Ciao Ale, grazie, sono felice di essere utile alle pasticcione come te! {scherzo!!}.
EliminaHo dato un'occhiata al tuo blog e se mi conosci o hai letto i miei post sul blog design sai che non amo molto gli sfondi colorati - cosa c'entrano i macaron con la moda? Per me la zona 'content' ovvero dove appaiono i tuoi post, dovrebbe essere sempre bianca, senza alcuna eccezione. Come mai hai scelto il nero?
Poi, toglierei o sposterei le statistiche del blog come primo gadget, addirittura sopra ai post. Io ho quasi 2 milioni di visualizzazioni e se non li metto io in primo piano, non vedo perche' dovresti farlo tu.
Poi, nel tuo disclaimer hai scritto 'pordotti' invece di 'prodotti' , correggere subitissimo! E guarda che sotto al titolo del gadget Google+ Followers non compare il gadget, come mai?
Ecco, ti ho massacrata abbastanza per oggi. In bocca al lupo e buon lavoro, Alex
AAAAAAAAAhrg...ora ci passo su tutta la notte!!
RispondiEliminaGrazie Alex!!
Post interessantissimo cara Alex!
RispondiEliminaComincio subito dalle foto e sicuramente ti disturberò...
Grazie come sempre,
Valeria
Temo di avere parecchio da lavorare sulla dimensione delle immagini (non uso sempre la stessa, ma ora che lo fai notare, credo che gioverebbe), anche se , esteticamente, preferisco immagini leggermente più piccole rispetto alla larghezza del testo.
RispondiEliminaGrazie per i tuoi consigli, un giorno prenderò il coraggio e chiederò anche io il favore di ricevere un parere spassionato sul mio umile blogghettino! ^_^
Ecco mi sa che ho bisogno di 24 ore libere O.O!!
RispondiEliminaSempre grazie peri tuoi utilissimi consigli ... io speriamo che me la cavo... :P
baci
Giovanna
Buongiorno Alex! Anch'io avevo letto quel post tempo addietro. Sono assolutamente d'accordo con te su tutta la linea.
RispondiEliminaIo al momento ho una sorta di blogroll su una pagina statica, dove ho inserito i banner dei blog che mi piacciono di più... Il problema principale è che alcuni fra i miei blog preferiti non hanno un banner e sono in cerca di una soluzione perché mi spiace escluderli! È molto carino e ordinato il blogroll di Simona di Io, Me & Design, lo trovo davvero funzionale, piacevole, non distraente... solo che non ha i banner e me piace poter "gratificare" chi ha un banner carino, in qualche modo...
Ecco che ogni volta che penso a come vorrei modificare qualcosa del mio blog vado in conflitto :D Mannaggia.
Un bacione e grazie per aver citato i miei post :)
Io sto continuando a lavorarci al mio blog... Da quando sono partita con le modifiche (ispirata dal tuo corso) è un continuo pensare a delle migliorie. Prox cosa in programma è la zona social che hai qua sotto... Mi piace tantissimo. Ordinata e fuori dalle scatole dalla barra laterale... Prima o poi metto mano anche a questo! Grazie per i tuoi super consigli... Kisses, cris
RispondiEliminapuoi dare anche a me un consiglio utile per il mio blog (sono ammirata dalla tua bravura come quella di Jole e Carla mi sento propio imbranata e che credevo di fare cose simpatiche)su tutti i blog che ora ho imparato a curiosare trovo sempre delle cose per me irraggiungibili .Per ora mi accontento a dare un'occhiata e ammirare la vostra bravura,una cosa che qualche tempo fa neanche mi pensavo di poter fare.Guardando le vostre idee mi rilasso e dimentico i miei problemi,vi sono grata di questa possibilità.Gilschi954@gmail.com
RispondiElimina