Scusate se vi tedio con l’ennesimo
post tecnico ma devo rispondere ad alcuni commenti sul nuovo editor del
modello di Blogger e preferisco farlo una volta
sola qui sul blog. Il 10 di aprile, Blogger ha
comunicato alcuni
cambiamenti nel codice del modello del nostro blog e quindi nell’editor per accederci.
In
teoria, è tutto molto più semplificato, in pratica tutti i tutorial che si trovano
su blog come il mio o ‘blog tecnici’ andrebbero
modificati leggermente. {What?????}
Io posso anche farlo ma i veri ‘blog
tecnici’ dovrebbero praticamente rifare l’intero blog! Poveri loro!!!
Una volta il codice del
blog era diviso in due parti. Per fare piccole modifiche si agiva sulla
prima schermata, se invece le modifiche erano più
complicate e si agiva sul body
{il corpo del
blog}, bisognava cliccare su ‘Espandi i Modelli Widget’.
Ora, per
rispondere ad alcuni vostri commenti sul tutorial per il pulsantino Pin It di Pinterest….
‘Espandi i Modelli Widget’ non esiste più!
Ecco
spiegato il perché non lo trovate!!!
Per facilitare le cose, nel nuovo editor
il codice si trova tutto sulla stessa pagina in formato compresso.
Per modificare le singole voci, basta cliccare sulle
freccine nere che appaiono al lato della stringa di codice da
modificare.
Ora, per chi non riesce a seguire il tutorial di Silvia di Mamma
Book dedicato ai pulsanti di Pinterest e mi dice di non trovare la
parte di testo sotto al quale incollare il codice, ecco come fare:
- ‘Modello’ > ‘Live su blog’ > ‘Modifica HTML’
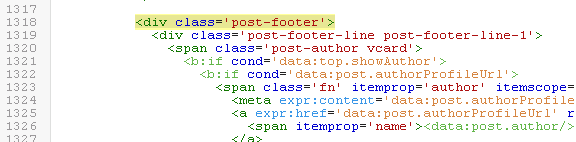
- Dalla pagina del tutorial, copiate il pezzo di codice che cercate {nel nostro caso era <div class='post-footer'> ma il procedimento funziona con qualsiasi parola}
- Tornate sulla pagina del modello e cliccate in un punto qualsiasi
- Cercate Ctrl sulla vostra tastiera {primo pulsante in basso a sinistra}, cliccatelo e tenendolo premuto cliccate sulla lettera f
Nel form del modello si aprirà la
casella di ricerca ‘Search’
La vedete nell’angolo
in alto a destra?
- Incollate il codice che cercate e cliccate il pulsante Invio sulla tastiera
Il codice
che cercavate, <div
class='post-footer'>, apparirà come ultima fila del codice sottolineato di giallo
- Procedete seguendo le istruzioni del tutorial.
Per chi non trovava <div class='post- footer-line
post-footer-line-1'>,
è la riga subito sotto:
è la riga subito sotto:
Per quel che ci riguarda, non cambia
molto. Vi chiedo solo di leggere il post
intero prima di provare a seguirlo.
Nell’articolo in questione, Silvia aveva già
spiegato come usare il trucco del
Ctrl + f quindi,
a meno che non copiate il codice sbagliato, è impossibile non trovarlo, sia col
nuovo e col vecchio editor.
Un Consiglio: con l’html, è sempre opportuno fare copia ed incolla invece di
digitare le parole da sole perché un
singolo spazio in più o in meno modifica completamente il senso del codice html.
Per approfondire:








Brava Alex! Il nuovo Editor in realtà semplifica la vita, ma come tutte le cose nuove all'inizio crea confusione e "fa paura"...con le tue spiegazioni, però, chi ha più paura del lupo nero?!?
RispondiEliminaBuon lunedì!!!
Grazie Emanuela, questo post non era affatto in programma ma mi sono trovata con 3 commenti e due email in cui mi dicevano che il tutorial non funzionava {??} e ho dovuto subito rimediare come potevo.
EliminaBuon lunedì a te, Alex
Buona settimana e buon lavoro. Ely
RispondiEliminaCiao Alex, ti ringrazio anche qui per le utili spiegazioni... sei davvero gentile (cosa che nel mondo di internet ammiro come fossimo nel far west :)
RispondiEliminaLe ho provate tutte ma purtroppo sto diavolo di pulsante pin it proprio non vuole starci il suo mio blog!
Inizio a pensare sia proprio sbagliato il codice che mi dà Pinterest! Eppure ho provato tutti quelli che mi dà : quello Link, quello JavaScript (ignorantia docet!!)... già nell'anteprima non mi dà nulla, ho provato anche a salvare la modifica ma proprio niente di niente... boh!! Cercherò di ingegnarmi in qualche altro modo e spero che per le altre funzioni tutto!
Buon lavoro, ragazze!
Se mi dai la password al tuo blog {privatamente} e mi prometti di cambiarla immediatamente dopo che termino di smanettarci, ci provo io a mettertelo nel blog.
EliminaOk?
Il nuovo che....??? Aiuto, per me è tutto arabo. Ma sono sicura che questo tuo post, come gli altri, mi servirà prima o poi e....so dove trovarlo! Grazie!!! =)
RispondiEliminaDaniela
Dani, sei troppo 'toga'!!! Mi fai morire!!!
EliminaAlex grazie mille di cuore! :) sono davvero colpita dalla tua gentilezza!
RispondiEliminaNon avuto tempo per risponderti in questi giorni... allora, le cose stanno così: ne parlavo col mio ragazzo di sto pulsante benedetto (si, parlavamo di Pinterest ahaha) e in puro spirito "io Tarzan tu Jane" ha detto che avrebbe provveduto lui a installarlo. Ora, voglio proprio vedere cosa combinerà! Però questi piccoli gesti di disponibilità che mi dimostra mi rendono davvero felice (chi non lo sarebbe, no?)
Passerò a dirti che abbiamo combinato!
Un saluto a tutte voi, signorine!
Paola
Alex ce l'ho fatta!! (cioè mi ha aiutato il mio ragazzo...)
RispondiEliminaora posso pinnare anche io :) :)
grazie di cuore per il tuo aiuto e la tua disponibilità!
Continuerò a leggere questo blog con piacere!
Ciao Ciccia!!! Sono contenta che voi ci siate riusciti!!! Devi essere fiera del tuo Tarzan!!!
EliminaRingrazialo anche da parte mia allora!
Buon fine settimana, alex
Grazie Alex!!
RispondiEliminaBaci
Giovanna
Questo commento è stato eliminato dall'autore.
RispondiEliminaCiao Alex, io ho seguito passo passo le tue spiegazioni e alla fine delle modifiche il bottone PIN IT mi è apparso su ogni immagine in alto a sinistra...a me va bene, ma come mai non mi è apparso in fondo ai post?
RispondiEliminaE visto che ci sono, posso chiederti, a questo punto, come fare a spostarlo nell'angolo in basso a destra delle immagini?
Ti ringrazio moltissimo per le informazioni utilissime che mi stai dando con questi post.
Grazie!
Claludia
ciao, scusami ma a me questa riga post-footer non compare. Come è possibile?
RispondiElimina💧 شركة كشف تسربات المياه – خبرة تكتشف المشكلة قبل أن تتحول إلى كارثة!
RispondiEliminaهل لاحظت ارتفاعًا مفاجئًا في فاتورة المياه؟ أو بقع رطوبة على الجدران دون سبب واضح؟
لا تقلق! نحن في شركة كشف تسربات المياه نمتلك الحل المثالي لمشكلتك دون تكسير أو إتلاف، وباستخدام أحدث الأجهزة الإلكترونية المعتمدة في السعودية.
🧰 خدماتنا في كشف تسربات المياه
نحن نقدم مجموعة متكاملة من خدمات كشف وإصلاح التسربات تشمل:
🔹 كشف تسربات المياه بدون تكسير باستخدام أجهزة استشعار صوتية وحرارية دقيقة.
🔹 كشف تسربات الأسطح والخزانات قبل حدوث أضرار كبيرة.
🔹 تحديد أماكن التسربات المخفية داخل الجدران أو تحت الأرضيات بدقة عالية.شركة تنظيف كنب بجدة
🛋️ شركة شراء أثاث مستعمل بجدة – نشتري كل ما لديك بأعلى الأسعار!
RispondiEliminaهل لديك أثاث مستعمل وتبحث عن أفضل طريقة لبيعه بسرعة وسهولة؟
نحن في شركة شراء الأثاث المستعمل بجدة نقدم لك الحل المثالي لبيع الأثاث بأعلى سعر ممكن وبدون أي عناء.
نشتري جميع أنواع الأثاث المستعمل من منازل، شقق، مكاتب، وفنادق —ونوفر خدمة نقل فورية من موقعك داخل جدة.
💰 نشتري كل أنواع الأثاث المستعمل
نشتري جميع أنواع الأثاث والأجهزة المنزلية المستعملة، مهما كانت حالتها:
🛏️ غرف نوم مستعملة بحالة ممتازة.
🛋️ كنب وغرف معيشة بجميع الموديلات.
🍽️ غرف سفرة وطاولات طعام.
🖥️ مكاتب وأثاث مكتبي للمؤسسات والشركات.
🧺 أجهزة كهربائية (ثلاجات – غسالات – مكيفات – تلفزيونات).
🚪 أبواب وخزائن ومطابخ مستعملة.
نحن نقيّم الأثاث على الفور ونقدم لك أفضل سعر في السوق نقدًا 💵
🚚 خدمة شراء ونقل سريعة داخل جدة
نوفر لك خدمة نقل الأثاث المستعمل من موقعك إلى مستودعاتنا في نفس اليوم،
دون الحاجة لأي جهد منك — فقط اتصل بنا وسنصلك أينما كنت في جدة.
🕒 خدمة متاحة طوال الأسبوع.
👨🔧 فريق محترف لفك ونقل الأثاث بأمان.
💸 دفع فوري وسريع في مكانك.
🌟 لماذا نحن الأفضل في جدة؟
✅ تقييم دقيق وسعر عادل حسب حالة الأثاث.
✅ نشتري جميع أنواع الأثاث مهما كانت الكمية.
✅ التزام بالمواعيد وسرعة التنفيذ.
✅ تعامل راقٍ وضمان للخصوصية التامة.
✅ خبرة أكثر من 10 سنوات في مجال شراء الأثاث المستعمل.
شركه اثاث مستعمل في جدة
♻️ شركة سكراب في الدمام – نشتري السكراب بأفضل الأسعار ونخدمك أينما كنت
RispondiEliminaهل لديك خردة أو معادن قديمة وتبحث عن أفضل شركة سكراب في الدمام؟
نحن نوفر لك خدمة متميزة لشراء جميع أنواع السكراب والمعادن المستعملة بأعلى الأسعار في السوق، مع سرعة في الاستجابة وخدمة عملاء على مدار الساعة.
هل لديك خردة أو معادن قديمة وتبحث عن أفضل شركة سكراب في الدمام؟
نحن نوفر لك خدمة متميزة لشراء جميع أنواع السكراب والمعادن المستعملة بأعلى الأسعار في السوق، مع سرعة في الاستجابة وخدمة عملاء على مدار الساعة.
🔧 خدماتنا:
شراء الحديد والنحاس والألمنيوم وجميع أنواع المعادن.
نقل السكراب من موقعك مجانًا بسيارات مخصصة.
تقييم عادل وسريع للخردة قبل الشراء.
التعامل مع شركات ومصانع ومقاولين وأفراد.
الالتزام الكامل بمواعيد الحضور والدفع الفوري نقدًا أو تحويل بنكي.
💰 ليه تختار شركتنا؟
نتميز بخبرة طويلة في مجال السكراب والمعادن في الدمام والمنطقة الشرقية.
نمتلك فريق مدرّب على التعامل مع جميع أنواع الخردة.
نقدم أفضل الأسعار في السوق المحلي بناءً على تقييم يومي لسعر المعادن.
نعمل بشفافية تامة ونضمن لك تجربة مريحة وآمنة.
🚚 مناطق خدمتنا:
نغطي جميع مناطق الدمام، الخبر، الظهران، القطيف، الجبيل والمناطق المجاورة.
نوصل إليك أينما كنت ونتعامل بسرعة واحترافية.
شراء سكراب بجدة
🛋️ شركة شراء أثاث مستعمل في مكة – نشتري أثاثك بأفضل الأسعار وبسرعة
RispondiEliminaهل لديك أثاث مستعمل في المنزل أو المكتب وتريد بيعه بسهولة وبأفضل سعر؟
نحن في شركة شراء أثاث مستعمل بمكة نقدم لك الحل المثالي — نشتري جميع أنواع الأثاث المستعمل من غرف نوم، صالات، مطابخ، مكاتب، إلى الأجهزة المنزلية الأخرى، ونوفر لك خدمة نقل ودفع فوري.
💰 خدماتنا لشراء الأثاث المستعمل
نشتري كل أنواع الأثاث المستعمل مهما كانت حالته:
🛏️ غرف نوم مستعملة
🛋️ كنب وصالات
🍽️ غرف سفرة وطاولات طعام
🖥️ مكاتب وأثاث مكتبي للشركات
🧺 أجهزة كهربائية: ثلاجات، غسالات، مكيفات، تلفزيونات
🚪 أبواب وخزائن ومطابخ
نقوم بتقييم الأثاث فورًا وتقديم أفضل سعر نقدي في نفس اليوم.
🚚 خدمة شراء ونقل سريعة في مكة
نوفر لك خدمة نقل الأثاث المستعمل من موقعك مباشرة بدون أي عناء، مع فريق متخصص يضمن حماية كل قطعة:
🕒 خدمة متاحة طوال أيام الأسبوع
👨🔧 فريق محترف لفك ونقل الأثاث بأمان
💸 دع فوري وسريع في موقعك
🌟 لماذا نحن الأفضل في مكة؟
✅ تقييم عادل وسريع لكل قطعة أثاث
✅ نشتري جميع أنواع الأثاث مهما كانت الكمية أو الحالة
✅ التزام بالمواعيد وسرعة التنفيذ
✅ خبرة أكثر من 10 سنوات في شراء الأثاث المستعمل
✅ خدمة عملاء متميزة ومتابعة مستمرة
شركه اثاث مستعمل مكة
🐜 شركات مكافحة الحشرات بالرياض – الحل الأمثل لحماية منزلك من الحشرات المزعجة
RispondiEliminaتُعَدُّ شركات مكافحة الحشرات بالرياض من أهم الخدمات التي لا غنى عنها في كل منزل أو منشأة، خاصة مع تغيّر فصول السنة وظهور أنواع مختلفة من الحشرات مثل الصراصير، النمل، البعوض، البق، والفئران. هذه الكائنات الصغيرة قد تبدو غير مؤذية في البداية، لكنها في الحقيقة تشكل خطرًا كبيرًا على الصحة العامة ونظافة المكان.
💪 لماذا تحتاج إلى شركة مكافحة حشرات بالرياض؟
رغم وجود العديد من الطرق المنزلية لمكافحة الحشرات، إلا أن الشركات المتخصصة تمتلك الأدوات والخبرة والمواد الآمنة التي تضمن القضاء التام على الحشرات دون أي ضرر على الإنسان أو البيئة.
الشركة الموثوقة تعتمد على:
استخدام مبيدات آمنة معتمدة من وزارة الصحة.
فريق عمل مدرَّب على التعامل مع جميع أنواع الحشرات.
أجهزة حديثة للرش والوقاية طويلة المدى.
خدمة فحص مجانية لتحديد نوع الحشرة وأماكن تكاثرها.
🏠 الخدمات التي تقدمها شركات مكافحة الحشرات بالرياض
تتنوع خدمات شركات مكافحة الحشرات لتناسب جميع الاحتياجات، ومنها:
مكافحة الصراصير والنمل الأبيض داخل المنازل والمطاعم.
إبادة بق الفراش باستخدام تقنيات حديثة لا تترك أثرًا.
مكافحة الفئران والقوارض بطرق آمنة وفعّالة.
رش المنازل والفلل والمزارع بمبيدات طويلة المفعول.
خدمة التعقيم والتطهير للحفاظ على بيئة صحية خالية من الجراثيم.
🌿 مزايا التعامل مع شركة مكافحة حشرات محترفة
ضمان مكتوب على الخدمة لفترة محددة.
زيارات دورية لمتابعة النتائج.
أسعار مناسبة وتنافسية.
إمكانية الحجز بسهولة عبر الهاتف أو الإنترنت.
📞 تواصل الآن قبل أن تنتشر الحشرات!
لا تنتظر حتى تتفاقم المشكلة، فكل يوم تأخير يعني زيادة في أعداد الحشرات وصعوبة في القضاء عليها.
اختر شركة موثوقة في مكافحة الحشرات بالرياض لتحصل على راحة البال، بيئة نظيفة، وحماية دائمة لأفراد أسرتك.
شركه مكافحة حشرات بالرياض
🚚 شركة نقل أثاث في الرياض – نقل آمن وسريع لأثاثك دون عناء
RispondiEliminaهل تبحث عن شركة موثوقة لنقل أثاثك في الرياض؟
هل ترغب في الانتقال من منزلك أو مكتبك دون قلق من تلف الأثاث أو تأخير في النقل؟
مع شركة نقل أثاث في الرياض ستجد الحل الأمثل لكل مشاكل النقل، مع فريق متخصص وأحدث المعدات لضمان نقل سريع وآمن.
💼 خدماتنا
نقدم مجموعة متكاملة من خدمات نقل الأثاث داخل وخارج الرياض:
🏠 نقل الأثاث المنزلي بكل الأمان دون خدوش أو تلف.
🏢 نقل المكاتب والشركات مع ترتيب الأثاث بشكل احترافي.
📦 تغليف وتعبئة الأثاث بأحدث طرق التغليف للحماية الكاملة.
خدمة النقل السريع في أي وقت داخل الرياض والمناطق المجاورة.
🛠️ تفكيك وتركيب الأثاث من وإلى الموقع الجديد بسهولة.
فريقنا مدرّب على التعامل مع جميع أنواع الأثاث، بما في ذلك الأثاث الثقيل والحساس.
⚡ لماذا نحن الأفضل في الرياض؟
✅ سرعة في الوصول ومرونة في المواعيد.
✅ أسطول سيارات مجهز بأحدث وسائل النقل الآمن.
✅ فريق عمل محترف وذو خبرة عالية في النقل والتغليف.
✅ أسعار مناسبة مع ضمان كامل على الخدمة.
✅ خدمة عملاء متاحة 24 ساعة طوال أيام الأسبوع.
🏙️ نخدم جميع مناطق الرياض
نغطي جميع أحياء العاصمة:
الملز – العليا – السويدي – الحمراء – الشمال والجنوب، والمناطق المجاورة.
مهما كان موقعك، فريقنا يصل إليك بسرعة ويقدم خدمة نقل احترافية.
📞 اتصل بنا الآن
لا تضيع وقتك في القلق حول النقل!
📱 اتصل بـ شركة نقل أثاث في الرياض اليوم لتحصل على:
تقدير تكلفة مجاني قبل النقل.
خدمة نقل آمنة وسريعة.
ضمان كامل على الأثاث والخدمة.
شركة نقل عفش بالرياض
🪟 شركة تركيب ستائر في الرياض – الأناقة تبدأ من تفاصيل ستائرك
RispondiEliminaهل تبحث عن شركة تركيب ستائر في الرياض تقدم لك خدمة احترافية وسريعة بأسعار مناسبة؟
معنا، ستحصل على تصميم أنيق، تركيب دقيق، ولمسة فخمة تضيف جمالًا وفخامة لمنزلك أو مكتبك.
نحن نقدم خدماتنا بفريق فني متخصص في تركيب جميع أنواع الستائر، مع التزام تام بالدقة والمواعيد وجودة العمل.
🎯 خدماتنا في تركيب الستائر بالرياض:
🏠 تركيب ستائر المنازل والفيلات بجميع الموديلات (رول، كلاسيك، بلاك أوت، وستائر كهربائية).
🏢 تركيب ستائر المكاتب والفنادق بأفضل خامات وأحدث التصاميم العصرية.
⚙️ تفصيل وتفكيك وتركيب ستائر جديدة أو قديمة حسب المقاس والمكان.
🧽 تنظيف وصيانة الستائر بعد التركيب للمحافظة على شكلها الأنيق وجودتها.
🚚 خدمة تركيب فورية داخل الرياض في نفس اليوم أو خلال 24 ساعة فقط.
💎 لماذا نحن الأفضل في تركيب الستائر بالرياض؟
✅ فريق عمل سعودي مدرّب ومتخصص في تركيب جميع أنواع الستائر.
✅ استخدام أدوات ومعدات حديثة لضمان التركيب المثالي.
✅ التزام كامل بالمواعيد ورضا العميل أولويتنا.
✅ أسعار منافسة تناسب جميع الفئات.
✅ نقدم ضمان على التركيب وجودة الخامات.
🏙️ نخدم جميع أحياء الرياض:
نصل إليك أينما كنت — العليا، النرجس، العارض، الرمال، اليرموك، السلي، الحمراء، وكل ضواحي الرياض.
كل ما عليك فعله هو الاتصال بنا، وفريقنا يجهز كل شيء من المقاس إلى التركيب.
📞 اتصل الآن لتحصل على عرض خاص!
لا تتعب نفسك بالبحث، دعنا نهتم بكل التفاصيل.
شركة تركيب ستائر بالرياض (جودة، أناقة، التزام)
نحن لا نركّب الستائر فقط، بل نضيف لمسة من الفخامة إلى كل زاوية في منزلك أو مكتبك.
اختيارك لنا يعني تركيب مثالي ومظهر راقٍ يدوم طويلًا.
شركه تركيب ستائر في الرياض
🧹 شركة تنظيف بتبوك – نظافة تليق براحتك ورفاهيتك
RispondiEliminaهل تبحث عن شركة تنظيف في تبوك تقدم خدمة شاملة وسريعة وبأسعار تنافسية؟
مع شركة تنظيف بتبوك ستحصل على تجربة تنظيف احترافية تمنحك بيتًا لامعًا خاليًا من الغبار والبقع والروائح غير المرغوبة.
نحن نهتم بكل التفاصيل لأن راحتك تبدأ من نظافة منزلك.
🧽 خدماتنا المتكاملة في تبوك:
نقدم باقة متنوعة من الخدمات لتناسب احتياجاتك اليومية والموسمية:
🏠 تنظيف المنازل بالكامل (غرف – مطابخ – حمامات – أرضيات – نوافذ).
🛋️ تنظيف الكنب والسجاد والمفروشات باستخدام أجهزة بخار حديثة.
🪟 تنظيف الزجاج والواجهات الخارجية للمنازل والفلل والشركات.
🏢 تنظيف المكاتب والمحلات التجارية بخدمة سريعة ومنظمة.
🧴 تعقيم وتطهير شامل للمنازل والمكاتب باستخدام مواد آمنة ومعتمدة.
🧰 خدمة تنظيف بعد البناء أو الانتقال لإزالة الأتربة وبقايا الدهانات والأوساخ الصعبة.
🌟 لماذا نحن الأفضل في تبوك؟
✅ فريق عمل مدرّب بخبرة عالية في مجال التنظيف.
✅ استخدام منظفات عالية الجودة وآمنة على الأثاث والأسطح.
✅ معدات حديثة تضمن تنظيفًا عميقًا وسريعًا.
✅ أسعار مناسبة تناسب جميع الفئات.
✅ التزام تام بالمواعيد ورضا العملاء أولويتنا.
📍 نخدم جميع أحياء تبوك:
نوفر خدماتنا في جميع مناطق تبوك وضواحيها — العليا، الروضة، المروج، العزيزية، والمدينة العسكرية وغيرها.
أينما كنت، فريقنا يصل إليك في أسرع وقت وبأعلى جودة
💧 شركة تنظيف بتبوك – لأن النظافة أسلوب حياة
نحن لا نقدم خدمة تنظيف فقط، بل نمنحك بيئة نظيفة وصحية تريحك وتُشعرك بالانتعاش.
معنا، نظافتك في أيدٍ أمينة 👌
شركة تنظيف بتبوك
🚛✨ محتار إزاي تنقل عفشك في تبوك بدون تعب أو خسائر؟ الحل عندنا!
RispondiEliminaتخيل تنقل عفشك في يوم واحد، بدون كسر، بدون فوضى، وبدون وجع دماغ!
مع شركة نقل العفش الأولى في تبوك هتلاقي كل حاجة منظمة ومضمونة من أول لحظة —
فريق محترف، تغليف فاخر، سيارات مجهزة، وسرعة توصل بيها قبل ما تتخيل!
🎯 إحنا مش بس بننقل عفشك… إحنا بننقل راحتك واطمئنانك.
خليك مطمن إن كل قطعة أثاث هتوصل زي ما خرجت بالظبط 💪
شركة نقل عفش بتبوك
🌐 فني ستلايت في الكويت – دقّة في التركيب وجودة في الإشارة 🔧📡
RispondiEliminaهل سئمت من ضعف الإشارة أو تشويش القنوات؟ 😩
دلوقتي تقدر تستمتع بصورة نقية وصوت واضح مع أفضل فني ستلايت في الكويت – خبرة سنين في التركيب، الصيانة، وضبط الإشارة بدقّة عالية.
🔧 خدماتنا تشمل:
تركيب جميع أنواع الدشات والرسيفرات الحديثة.
صيانة الأعطال بجميع مناطق الكويت بسرعة فائقة.
ضبط الإشارة بدقّة عالية للحصول على أفضل جودة صورة.
تمديد الأسلاك وتركيب الأقمار الصناعية بأحدث الأجهزة.
توفير جميع قطع الغيار الأصلية وبأسعار مناسبة.
🎯 ليه تختارنا؟
خبرة كبيرة في مجال الستلايت.
سرعة في الوصول وإنجاز العمل في نفس اليوم.
أسعار منافسة بدون ما نضحي بالجودة.
خدمة 24 ساعة لجميع مناطق الكويت.
📞 لا تشيل هم الإشارة بعد اليوم!
اتصل الآن بأفضل فني ستلايت بالكويت واستمتع بخدمة احترافية تضمن لك وضوح تام لكل القنوات المفضّلة عندك 🎬📺
فني ستلايت الكويت
❄️ شركة تنظيف مكيفات بالدمام – هواء أنظف… حياة أريح 🌬️
RispondiEliminaهل لاحظت إن المكيف ما بيوزع هواء بارد زي الأول؟ 🤔
أو بدأت تحس بريحة غريبة طالعة من المكيف؟
ده معناه إن وقت التنظيف والصيانة جه ⏰
مع شركة تنظيف مكيفات بالدمام، هتسترجع برودة ونقاء الهواء زي أول يوم ركّبت فيه المكيف!
نستخدم أحدث أجهزة التنظيف بالبخار والمواد الآمنة اللي تزيل الغبار والبكتيريا بدون ما تضر الجهاز.
🧼 خدماتنا تشمل:
تنظيف جميع أنواع المكيفات (سبليت – شباك – مركزي).
فك وتركيب شامل على يد فنيين متخصصين.
تعقيم كامل للوحدات الداخلية والخارجية.
فحص شامل لأداء الجهاز وضبط التبريد.
خدمة في نفس اليوم داخل الدمام والمناطق القريبة.
🎯 ليه تختارنا؟
نتائج فورية وهواء نقي يملأ بيتك.
أسعار مناسبة وجودة مضمونة.
عمالة خبيرة وأدوات حديثة.
خدمة عملاء متوفرة 24 ساعة.
📞 اتصل الآن لتحصل على أفضل خدمة تنظيف مكيفات في الدمام
واستمتع بهواء بارد ونظيف طول الصيف 😍❄️
شركة تنظيف مكيفات بالدمام
❄️ شركة تنظيف مكيفات بالدمام – هواء أنظف… حياة أريح 🌬️
RispondiEliminaهل لاحظت إن المكيف ما بيوزع هواء بارد زي الأول؟ 🤔
أو بدأت تحس بريحة غريبة طالعة من المكيف؟
ده معناه إن وقت التنظيف والصيانة جه ⏰
مع شركة تنظيف مكيفات بالدمام، هتسترجع برودة ونقاء الهواء زي أول يوم ركّبت فيه المكيف!
نستخدم أحدث أجهزة التنظيف بالبخار والمواد الآمنة اللي تزيل الغبار والبكتيريا بدون ما تضر الجهاز.
🧼 خدماتنا تشمل:
تنظيف جميع أنواع المكيفات (سبليت – شباك – مركزي).
فك وتركيب شامل على يد فنيين متخصصين.
تعقيم كامل للوحدات الداخلية والخارجية.
فحص شامل لأداء الجهاز وضبط التبريد.
خدمة في نفس اليوم داخل الدمام والمناطق القريبة.
🎯 ليه تختارنا؟
نتائج فورية وهواء نقي يملأ بيتك.
أسعار مناسبة وجودة مضمونة.
عمالة خبيرة وأدوات حديثة.
خدمة عملاء متوفرة 24 ساعة.
📞 اتصل الآن لتحصل على أفضل خدمة تنظيف مكيفات في الدمام
واستمتع بهواء بارد ونظيف طول الصيف 😍❄️
افضل شركة تنظيف مكيفات بالدمام
❄️ شركة تنظيف وتركيب وصيانة مكيفات – راحتك تبدأ من هواء نقي ونظام تبريد مثالي 🌬️
RispondiEliminaهل المكيف عندك ما بيبرد كويس؟ أو بتلاحظ إن الريحة مش مريحة في الجو؟ 😕
دلوقتي تقدر تقول وداعًا لكل مشاكل المكيف مع أفضل شركة تنظيف وتركيب وصيانة مكيفات — خبرة، دقة، وسرعة في الخدمة 👌
🔧 خدماتنا تشمل:
🧼 تنظيف المكيفات بجودة عالية: إزالة الأتربة والبكتيريا بالكامل باستخدام أجهزة حديثة ومواد آمنة.
⚙️ تركيب جميع أنواع المكيفات: سبليت، شباك، ومركزي — على يد فنيين مختصين لضمان تشغيل مثالي من أول مرة.
🔩 صيانة شاملة ودورية: فحص الأعطال، تعبئة فريون، واستبدال القطع التالفة بأصلية 100%.
🌟 ليه تختارنا؟
خبرة سنين في مجال المكيفات.
سرعة في التنفيذ داخل جميع مناطق المملكة.
أسعار مناسبة وجودة مضمونة.
خدمة عملاء متوفرة 24 ساعة.
استخدام أدوات ومعدات حديثة لضمان أفضل نتيجة.
💨 لأن راحتك في الصيف تبدأ من هواء نقي!
اتصل الآن لتحجز خدمتك مع شركة تنظيف وصيانة وتركيب المكيفات واستمتع بتبريد مثالي وجودة تدوم طويلاً 🌿❄️
تنظيف مكيفات
حول منزلك لتحفة فنية مع أفضل معلم دهان بالرياض! 🎨
RispondiEliminaهل تعبت من الجدران الباهتة والمملة؟
الآن حان وقت التغيير الحقيقي لمنزلك أو مكتبك!
تخيل فقط…
جدران تنبض بالألوان الزاهية والجذابة
دهان يدوم سنوات بدون تقشر أو تشققات.
تصميم عصري يبرز جمال كل زاوية في المكان.
مع أفضل معلم دهان بالرياض، كل هذه الأحلام تتحقق بسهولة وسرعة. خبرة طويلة وفريق محترف يضمن لك:
✅ تنفيذ سريع وبدقة لا تُصدق.
✅ دهانات عالية الجودة مقاومة للرطوبة والحرارة.
✅ خيارات ألوان لا محدودة تناسب ذوقك تمامًا.
لماذا تنتظر؟
حوّل منزلك أو مكتبك إلى تحفة فنية تبهر الجميع، وامنح كل غرفة لمسة من الإبداع والذوق الرفيع.
📞 اتصل الآن واحصل على استشارة مجانية لاختيار اللون المثالي لمنزلك
💬 تعليق واحد منك يكفي لتبدأ رحلة التغيير… لماذا لا تجعل منزلك أكثر إشراقًا اليوم؟
معلم دهان الرياض
"حوّل بيتك لعمل فني مذهل في الرياض!"
RispondiEliminaتخيل كل زاوية في منزلك تحكي قصة أناقتك وذوقك الفريد… ✨
مع معلم الديكورات في الرياض، نفصل لك كل قطعة تصميم بدقة وإبداع، من الجدران للأسقف، غرف النوم للصالات، وحتى أصغر التفاصيل اللي تضيف لمسة فخامة ساحرة!
💡 لماذا نحن؟
ديكورات مبتكرة تناسب ذوقك الشخصي
جودة عالية ومواد تدوم سنوات
تنفيذ سريع وبدقة مذهلة
أسعار تنافسية بدون أي تنازل عن الفخامة
🔥 لا تنتظر! خلّي بيتك ينبض بالجمال والذوق الرفيع اليوم
معلم ديكورات الرياض
في زمن السرعة والتكنولوجيا، صار الأمان مش مجرد رفاهية… بل ضرورة!
RispondiEliminaلو كنت في الكويت وعايز تحمي بيتك أو مكتبك بأعلى مستوى من الذكاء والأمان، فخدمة تركيب قفل باب ذكي هي الحل المثالي لك.
القفل الذكي مش مجرد قفل عادي…
ده نظام أمان متطور يخليك تتحكم في بابك من جوالك، تفتح وتقفل عن بُعد، وتعرف مين فتح الباب ومتى – كلها بضغطة واحدة! 🔥
⭐ ليه تختار القفل الذكي؟
تحكم كامل من هاتفك سواء كنت في البيت أو برا الكويت
فتح الباب بدون مفاتيح (بصمة – رقم سري – كرت – تطبيق)
تنبيهات فورية لو حد حاول يفتح الباب
أمان أعلى للأطفال وكبار السن
شكل عصري يضيف فخامة لبابك
🛠️ خدمتنا في الكويت: تركيب احترافي مع ضمان
نوفّر لك:
فنيين متخصصين في تركيب الأقفال الذكية
برمجة متكاملة + شرح كامل لطريقة الاستخدام
صيانة وضمان على المنتج
أسعار تنافسية وتركيب سريع بنفس اليوم
نركّب أشهر أنواع الأقفال الذكية:
سامسونج
Yale
Aqara
Kaadas
U-lock
وغيرها من الماركات الأصلية.
🎯 لماذا نحن الأفضل في الكويت؟
✔ خبرة سنوات في أنظمة الأمان الذكية
✔ منتجات أصلية معتمدة
✔ خدمة سريعة في جميع مناطق الكويت
✔ دعم فني على مدار الأسبوع
✔ أفضل سعر مقابل الجودة
🏠 ركّب قفل ذكي واحمِ بيتك قبل ما تحتاجه
استثمر في راحة بالك…
قفل ذكي واحد يغيّر طريقة تعاملك مع باب بيتك بالكامل، ويضمن لك أمان أنت وأسرتك 24 ساعة في اليوم
تركيب اقفال ابواب
🪚✨ نجار بالكويت – خبرة، دقة، شغل نظيف يغير بيتك للأفضل!
RispondiEliminaلو بدور على نجار محترف في الكويت يعرف ينفذ شغلك بسرعة، ودقة، وبسعر يناسبك… يبقى وصلت للمكان الصح! لأن شغل النجارة مش مجرد قطع خشب، ده فن و إتقان و ذوق يبان من أول نظرة.
ومهما كان طلبك:
✔ تركيب
✔ تفصيل
✔ إصلاح
✔ صيانة
✔ تصميم
… إحنا جاهزين لك.
🔥 ليه تختار نجار بالكويت؟
⭐ خبرة سنين في المجال
نجار متخصص في جميع الأعمال الخشبية، بيعرف يتعامل مع أدق التفاصيل، وبيفهم ذوق العميل من أول كلمة.
⭐ سرعة تنفيذ بدون ما يأثر على الجودة
تحب شغل سريع؟ ولا تحب شغل نظيف؟ معانا الاتنين… سرعة + جودة عالية.
⭐ استخدام أفضل أنواع الخشب
خشب زان – سدر – سويد – MDF – ضد الماء… حسب ميزانيتك واحتياجك.
⭐ أسعار مناسبة وبدون مبالغة
بنحسب السعر على حسب شغلك الحقيقي… لا أكتر ولا أقل.
🛠 خدمات نجار بالكويت
🔧 تركيب أبواب خشب
أبواب داخلية وخارجية – مودرن وكلاسيك – ضبط ميزان وتهذيب.
🪑 تفصيل غرف نوم
تصاميم حديثة، مقاسات خاصة، ألوان تناسب الديكور.
📚 تركيب وتفصيل دواليب
دواليب حائط، تخزين، ملابس – مع هيدروليك وجرارات ناعمة.
🪵 إصلاح جميع أنواع الخشب
إصلاح كراسي، سرائر، مفصلات، أكر، وتركيب قواطع خشبية.
🏠 تفصيل مطابخ خشبية
عصرية – قوية – عملية… ومناسبة للمساحات الصغيرة والكبيرة.
⚒ ديكورات خشبية
ألواح، بارتيشن، تغطيات للجدران، رفوف، وأفكار ديكور ترفع شكل المكان 100%.
🌟 ليه عملائنا بيفضلونا؟
التزام بالمواعيد
شغل مرتب ونظيف
تنفيذ حسب الطلب
معاينة مجانية
ضمان على العمل
إحنا مش مجرد نجار… إحنا شريكك في ترتيب وتحسين بيتك.
نجار الكويت
🐜🔥 شركة مكافحة حشرات بالكويت – القضاء النهائي على الحشرات بأعلى معايير الأمان
RispondiEliminaلو الحشرات عاملة إزعاج في بيتك أو شقتك أو مكتبك…
ولو جربت حلول كتير ومفيش نتيجة…
يبقى الحل هو شركة مكافحة حشرات بالكويت المتخصصة في التخلص من جميع أنواع الحشرات باستخدام أحدث الطرق الآمنة والفعّالة.
إحنا مش مجرد شركة رش مبيدات…
إحنا خبراء بيفهموا سلوك كل حشرة، ونعرف منين جاية وكيف نمنعها من الرجوع مرة ثانية نهائيًا.
⭐ ليه تختار شركة مكافحة حشرات بالكويت؟
✔ خبرة سنوات طويلة
فريق محترف ومتخصص في مكافحة كل أنواع الحشرات: صراصير – نمل – بق – ناموس – ذباب – عناكب – قوارض… وغيرهم.
✔ مبيدات آمنة 100%
كل المواد المستخدمة مرخصة من جهات صحية ومعتمدة دوليًا – بدون روائح مزعجة وبدون آثار جانبية.
✔ نتائج فورية ومضمونة
من أول زيارة هتلاحظ الفرق!
نحدد المصدر بدقة ونستخدم المبيد المناسب للمكان والنوع.
✔ خدمة سريعة داخل جميع مناطق الكويت
نوصلك خلال وقت قصير أينما كنت:
حولي – الفروانية – العاصمة – الجهراء – مبارك الكبير – الأحمدي.
✔ أسعار مناسبة
جودة عالية + سعر يناسب الجميع، مع عروض خاصة للفلل والشقق الكبيرة.
🐞 خدمات شركة مكافحة حشرات بالكويت
🪳 القضاء على الصراصير
صراصير المطبخ، الصراصير الألمانية الصغيرة، الصراصير الكبيرة…
رش + جل + معالجة شاملة.
🐜 مكافحة النمل
حل قوي لمشكلة النمل اللي بيرجع تاني…
مواد تمنع التفريخ تمامًا.
🪰 رش الذباب والناموس
رش داخلي وخارجي لتقليل وجود الحشرات الطائرة بشكل نهائي.
🛏 القضاء على بق الفراش
معالجة حرارية + كيميائية مضمونة.
🕷 مكافحة العناكب والحشرات الزاحفة
تنظيف + رش + سد منافذ.
🐀 مكافحة الفئران والقوارض
مصايد احترافية + مواد آمنة + فحص شامل للمكان.
🌟 مميزات شركتنا
التزام بالمواعيد
متابعة بعد الخدمة
استخدام أحدث أجهزة الرش
ضمان على الخدمة
فحص مجاني لبعض الحالات
إحنا بنضمن لك مكان نظيف وصحي خالي من أي حشرات… وبطريقة آمنة على الأطفال والحيوانات
شركة مكافحة حشرات بالكويت
⭐ أفضل شركة تنظيف مكيفات بالرياض – حلول احترافية تعيد لمكيفك قوته وانتعاشه!
RispondiEliminaهل لاحظت إن مكيف بيتك أو مكتبك ما يبرد مثل أول؟ أو إن استهلاك الكهرباء زاد بشكل غريب؟
الحقيقة إن 85٪ من مشاكل المكيفات سببها تراكم الأتربة داخل الوحدة الداخلية والخارجية… وهنا يجي دورنا!
نحن نقدم لك خدمة تنظيف مكيفات بالرياض باحترافية عالية وبأحدث الأجهزة اللي تخلي المكيف يرجع يبرد وكأنه جديد تمامًا، وبدون أي مجهود منك.
🔧 ليه لازم تنظّف المكيف بانتظام؟
تنظيف المكيف مش رفاهية… هو ضرورة حقيقية لعدة أسباب:
✔ 1. تبريد أسرع وأقوى
الأوساخ تسدّ مجاري الهواء، وبعد التنظيف يرجع المكيف يشتغل بكامل قوته.
✔ 2. توفير كبير في فاتورة الكهرباء
المكيف النظيف يستهلك أقل من 30% كهرباء مقارنة بالمكيف المتسخ.
✔ 3. هواء أنقى وصحّي
يتخلص من الغبار والعفن والبكتيريا اللي تسبب حساسية وروائح مزعجة.
✔ 4. إطالة عمر المكيف
الصيانة الدورية تمنع الأعطال المكلفة وتخلي المكيف يعيش معك سنوات أطول.
🛠 ماذا نقدم لك في خدمة تنظيف المكيفات؟
🔹 تنظيف كامل للوحدة الداخلية والخارجية
باستخدام أجهزة ضغط مائي وأدوات خاصة.
🔹 فك وتركيب احترافي بدون تلف
فنيين خبرة طويلة في مكيفات السبليت والشباك والمركزي.
🔹 تنظيف الفلاتر والمراوح والزعانف
عشان يخرج هواء نقي وقوي.
🔹 فحص شامل للمكيف
نتأكد من غاز الفريون، التوصيلات، المواسير، التهريب… وكل شيء.
🔹 استخدام مواد آمنة 100%
بدون روائح وبدون ضرر على الأطفال أو كبار السن.
🌟 ليه تختارنا؟
⭐ سرعة الاستجابة – نوصلك خلال دقائق داخل الرياض
⭐ أسعار ثابتة بدون مصاريف مخفية
⭐ فريق محترف ومدرّب
⭐ خدمة ضمان بعد العمل
⭐ متاحين 24 ساعة يوميًا
📞 هل مكيفك يحتاج تنظيف؟
لو المكيف:
صوته عالي
برودته ضعيفة
صار يطلع ريحة
يستهلك كهرباء عالية
إذن… موعده مع تنظيف احترافي الآن.
تنظيف مكيفات بالرياض
⭐ أفضل شركة عزل أسطح في الرياض – حماية كاملة لمنزلك من الحرارة والرطوبة والتسربات!
RispondiEliminaلو تعاني من حرارة عالية داخل البيت أو تسربات مياه تخرّب السقف والجدران…
الحل مش إنك تصلّح كل شوية، الحل إنك تعمل عزل احترافي للأسطح يحمي بيتك لسنوات طويلة.
وهنا يجي دور أفضل شركة عزل أسطح في الرياض
اللي تقدّم لك أقوى حلول العزل باستخدام أحدث المواد، مع تنفيذ دقيق يضمن لك حماية 100% بأعلى جودة.
🔥 ليه تختار شركة عزل الأسطح في الرياض؟
✔ خبرة طويلة في جميع أنواع العزل
فريق متخصص يعرف يحدد نوع العزل المناسب لسقف بيتك بدقة.
✔ مواد عزل معتمدة ذات كفاءة عالية
نستخدم أفضل المواد العالمية اللي تتحمل حرارة الرياض وتوفر حماية طويلة المدى.
✔ تنفيذ احترافي بدون أخطاء
نعزل السطح بالكامل بدون ترك أي فراغات أو نقاط ضعف.
✔ أسعار منافسة وضمان حقيقي
تاخد خدمة ممتازة + ضمان على العزل ضد التسربات والحرارة.
✔ سرعة استجابة ووصول خلال دقائق
فريقنا متوفر في جميع أحياء الرياض وجاهزين يزورونك في نفس اليوم.
🧱 خدماتنا في عزل الأسطح بالرياض
🟦 عزل مائي
لمنع تسربات المياه الناجمة عن الأمطار، الخزانات، أو الرطوبة.
● استخدام مواد مثل: البيتومين – رقائق SBS – العزل الأسمنتي.
🟥 عزل حراري
لتخفيف الحرارة داخل المنزل وتوفير فاتورة الكهرباء.
● باستخدام: فوم البولي يوريثان – الفوم الرش – البوليسترين.
🟩 عزل رولات (بيوتامين)
حل قوي وطويل المدى يحمي الأسطح من الحرارة والمطر.
🟨 عزل فوم رش
أفضل عزل حراري ومائي في نفس الوقت – يثبت في أي سطح مهما كان شكله.
🟪 عزل خزانات
حماية كاملة من التسربات والتآكل.
🌟 مميزاتنا اللي العملاء يحبونا بسببها
التزام كامل بالمواعيد
فريق سعودي محترف ومدرَّب
ضمان سنوات طويلة على العمل
متابعة وفحص مجاني بعد التنفيذ
جودة عالية مقابل أقل تكلفة ممكنة
🏠 ليش العزل مهم لبيتك في الرياض؟
يقلل الحرارة داخل المنزل حتى 40%
يخفض استهلاك الكهرباء بشكل كبير
يمنع تسربات المياه نهائيًا
يحافظ على عمر السقف
يمنحك راحة وهدوء طوال السنة
عزل اسطح بالرياض
⭐ أفضل شركة مكافحة حشرات بالدمام – القضاء التام على الحشرات بضمان معتمد
RispondiEliminaهل تعاني من انتشار الحشرات في المنزل أو المكتب؟ سواء كانت صراصير – نمل – بق – فئران – ناموس – أو حتى سوس الخشب… فالحل أصبح أسهل مما تتخيل!
شركة مكافحة حشرات بالدمام تقدم لك حلولًا متكاملة للقضاء على جميع أنواع الحشرات بشكل فوري وآمن مع ضمان كامل على الخدمة.
🛡️ لماذا نحن أفضل شركة مكافحة حشرات في الدمام؟
✔ خبرة طويلة وفريق متخصص
نمتلك فريقًا مدربًا على أعلى مستوى، يعرف كل سلوكيات الحشرات وكيفية التخلص منها من أول زيارة.
✔ مبيدات آمنة وصحية
نستخدم مبيدات مرخّصة من وزارة الصحة، آمنة على الأطفال والحيوانات الأليفة، ورائحتها غير مزعجة.
✔ حلول مخصصة للمشكلة
كل بيت له طبيعته… لذلك نفحص المكان بالكامل ونحدد أنسب طريقة للقضاء على الحشرات بشكل نهائي.
✔ خدمة 24 ساعة
اتصل بنا في أي وقت وستجد فريق جاهز للوصول خلال دقائق داخل الدمام وخارجها.
✔ ضمان على الخدمة
لو رجعت الحشرات خلال فترة الضمان… نرجع نعالج المكان مجانًا بدون ما تدفع ريال واحد.
🐜 أنواع الحشرات التي نقضي عليها
مكافحة الصراصير
مكافحة النمل الأبيض
مكافحة النمل الأسود
إبادة البق
القضاء على الفئران والقوارض
مكافحة الذباب والناموس
مكافحة سوس الخشب
تعقيم المنازل بعد الإصابات
🚚 خدمات إضافية
تعقيم المنازل والمطاعم
إغلاق فتحات الحشرات والشقوق
توفير برنامج شهري للحماية المستمرة
📞 تواصل معنا الآن – وخلِّي بيتك خالي من الحشرات تمامًا
اتصل بنا اليوم واحصل على خصم خاص لعملاء الدمام، وفريقنا يكون عندك في أسرع وقت.
الحماية تبدأ بخطوة… وخطوتك الأولى هي الاتصال بنا الآن!
شركة مكافحة حشرات بالدمام