Nuova lezione del corso di blogging Migliora
il tuo Blog. Oggi vedremo come si fanno i blog divider
usando PicMonkey, programma gratuito e di facile utilizzo, come abbiamo già
visto
quando abbiamo realizzato i banner.
Prima di procedere, vi ricordo che tutti i post del corso sono raggruppati nella pagina Blogging.
Cosa sono i blog divider?
I blog divider sono dei bannerini rettangolari
che vanno inseriti nelle nostre colonne laterali al posto di usare i nomi dei
widget {che vanno invece lasciati bianchi}
Perché usare i divisori per blog?
I vantaggi sono numerosi, gli svantaggi
ancora non li ho trovati:
-
rendono il blog più professionale e ordinato
-
non pesano sul blog se vengono caricati su Flickr o altro
programma esterno
-
danno un certo colore e struttura alle colonne laterali
-
donano carattere al nostro blog
-
possono essere personalizzati per omologarli al design
del nostro
blog.
Oggi vedremo come fare dei banner rettangolari per organizzare le colonne laterali,
come questo set che ho regalato qualche tempo fa {set
rosa}.
Già che ci siamo, perché non cogliere l’occasione per cancellare i gadget inutili, che non vengono usati, che non sono rilevanti e che creano solo confusione agli occhi dei lettori?
La parola d’ordine è ‘Keep it Simple’. Lo scopo del divisore è di fare ordine
quindi usate un fiore, un cuore, un colore o addirittura nessun ‘abbellimento
extra’ ma solo un rettangolo colorato.
Partiamo sempre da un template bianco grande che poi
rimpiccioliremo quando arriverà il momento. Come modello di base, potete usare
il mio quadrato bianco {download}che trovate anche alla fine del
post.
Vediamo come fare
1. Vai su PicMonkey.com, clicca Open e carica un quadrato bianco.
2. Clicca
su Overlays e seleziona la
categoria. Io ho scelto i baffi.
3.Trascina
l’immagine che ti interessa sul quadrato bianco e personalizzala usando il menù sulla destra {vedi metodi
di base di photo editing}
4.Trasformala in
rettangolo. Clicca su Basic
Edits e poi su Crop. Seleziona
l’aria da salvare usando i pallini ad ogni angolo del rettangolo.
Clicca su Apply per salvare i cambiamenti.
Clicca su Apply per salvare i cambiamenti.
5. Per
salvare il divider sul pc, scegli Save
dal menù in alto, dagli un nome e cambiane le dimensioni.
Ecco il
risultato!
Ho appena creato un divider selezionando un Overlay, nel mio caso un fiorellino fuxia, e ora voglio cambiare il colore dello sfondo. Come fare?
1. Vai su Overlays e seleziona Geometrics dal menù laterale
2. Seleziona
il primo rettangolo e trascinalo dentro l’ immagine
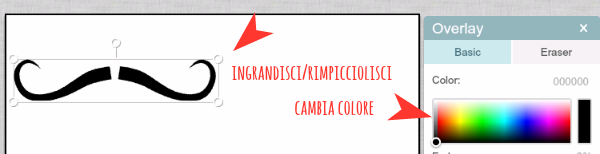
3. Seleziona
il rettangolo {puoi anche ingrandirlo un pò se vuoi}
4. Scegli il nuovo colore dello sfondo
5. Clicca
col tasto destro sul rettangolo e scegli Send
to Back dal menù
Questo comando sposterà il rettangolo giallo sotto allo strato {layer} del fiorellino
6. Usando
i pallini sugli angoli, allarga il
rettangolo giallo fino a coprire l’immagine intera
7. *FACOLTATIVO*
Ora puoi selezionare l’Overlay scelto {il mio è il fiorellino fuxia} e
cambiarne colore e dimensione prima di salvarlo col nome.
Ora puoi selezionare l’Overlay scelto {il mio è il fiorellino fuxia} e
cambiarne colore e dimensione prima di salvarlo col nome.
A me
piaceva l’accostamento giallo-marrone quindi ho cambiato colore al fiore. Ecco
il risultato. Potete usarlo se volete {download}
Ora che abbiamo un modello
{template} per il nostro blog divider non resta che aggiungere il testo. Io userò
un banner rosa.
1. Clicca
su Open e carica il tuo template su PicMonkey.com
2. Clicca
sulla P e seleziona una font cliccandoci sopra
3. Clicca
il pulsante Add Text all’inizio del menù
4. Trascina gli angoli del rettangolo fino a coprire
perfettamente
l’immagine così da poter centrare il testo
l’immagine così da poter centrare il testo
5. Scrivi
il testo e modifica i setting,
come grassetto, grandezza lettere e centratura
come grassetto, grandezza lettere e centratura
6. Salva con nome e scarica la tua
immagine sul pc
7. Torna
su PicMonkey, seleziona il testo cliccandoci
sopra
{fino a che non compare lo sfondo celeste}
{fino a che non compare lo sfondo celeste}
8. e digita il nuovo testo. Come vedi i setting restano gli stessi della
scritta precedente e questo ti farà risparmiare molto tempo!
Salva con nome e ripeti tante volte quanti sono i banner che intendi
fare per il tuo blog.
Facile, no? Ora che abbiamo
imparato come fare dei blog divider,
non ci resta che riordinare le colonne laterali.





















Ciao Alex, ho provato Pic Monkey ma non mi compaiono gli overlays e gli altri bottoncini... come faccio? Dani
RispondiEliminaHey Dani, cosa significa non ti compaiono?
EliminaPrima devi caricare un'immagine bianca, poi cliccare l'icona di Overlays sul menu di sinistra {e' l'icona con un cuore, una bolla dei fumetti e una stellina} e una volta arrivata nel menu' degli Overlays, scegli la categoria che vuoi usare, ci clicchi sopra, aspetti che si apra e selezioni un disegno a tuo piacimento.
Tieni conto che alcune categorie, quelle segnalate con una coroncina, non sono gratis e quindi cliccandoci sopra, ti viene richiesto di entrare nel tuo account o passare a Royale. Ti esce la scritta "This is a Royale feature"?
Se non e' questo il problema, spiegami meglio cosa non ti compare perche' io ho appena visitato il sito e funziona tutto benissimo.
Uno dei blog più utili che possano esistere ^_^
RispondiEliminaGrazie!
Appena ho un attimo di tempo mi metto a leggere ben benino i tuoi articoli e cerco di rendere migliore il mio blog :)
E fai bene Nemy, c'e' sempre cosi' tanto da imparare...
EliminaOddio, ti ho perso verso la quarta riga... Ma come faccio ad essere così poco tecnologica? :(
RispondiEliminaTi assicuro Gemma che e' facilissimo. E' veramente un'operazione da un minuto e per renderla semplice l'ho spezzettata click per click. Sembra un tutorial lungo ma sono 10 click in tutto!
Eliminaprovaci, ok?
Ciao aggiunto anche questo post su pinterest...troppo interessanti, semplici ed utili i tuoi tutorials, grazie
RispondiEliminaGrazie a te, tesoro!
EliminaFantastica! Sei veramente una fonte inesauribile di dritte, suggerimenti e consigli!
RispondiEliminaImpagabile!
Abbraccio,
Manu
Io ho caricato l'immagine bianca ma a lato a sinistra, nel menù non ci sono le immagini che dici tu (cuore, fumetto e stellina) e non mi compare la scritta che dici tu... ora ci riprovo, magari riguardo anche l'altro tutorial su pikmonkey. Ci sto pensando ora... ma devo registrarmi per usarlo? Dani
RispondiEliminano amore, non serve registrarti.
EliminaHo rifatto una prova caricando il quadrato bianco che ci hai messo a disposizione, ed ora li ho visti i tasti overlays! Anche quelli con sopra la coroncina... lunica cosa, non vedevo il tasto per salvare (non so perché) e allora ho rimediato con il tasto stamp e ho salvato il divider (però ho voluto provare a farlo per il testo) come file png. Sono riuscita a caricarlo in un post, e penso che d'ora in poi lo userò più spesso questo programmino... dobbiamo solo fare amicizia! :P Grazie! Dani
RispondiEliminaCiao Dani, forse non ero stata chiara ma il tasto SAVE si trova in alto nella pagina.
EliminaComunque vedi che basta fare un pochino di pratica? nemmeno io sapevo niente di questo programma ma ho caricato un'immagine bianca e ho iniziato a cliccare a destra e a manca fino a che ci ho capito qualcosa...
Ci devo provare, ci devo provare, ci devo provare...
RispondiEliminama dovrò rileggermi tutto almeno un altro paio di volte!
Ciao!
Ciao bella, piu' che rileggere il tutto, fa subito pratica, non ti costa niente e e' divertente. Apri una seconda pagina internet, va su Picmonkey e prova a seguire le istruzioni... dopo un paio di volte ti verra' voglia di arrangiarti da sola e sperimentare con tutti i suoi strumenti, vedrai!!
EliminaSono sempre utilissimi questi post!!
RispondiEliminaCiao Alex.. è davvero un piacere conoscerti.. sto gravitando da ieri sera sulle pagine del tuo blog e davvero sono piene di spunti interessanti, i post sono calamitanti..
RispondiEliminaSono arrivati qui grazie ad un commento sul mio piccolo blog di cucina postato da Daniela di Semplicementedani che mi suggeriva la tua iniziativa dei linky parti..
Non posso far altro che seguirti..Da poco sono alle prese il blog e la tua rubrica sul corso di blogging - che per ora ho solo letto velocemente, appuntandomi i post su cui tornare a ragionare con calma - sicuramente velocizza il processo che forse avrei fatto da autodidatta..
Se riesco partecipo con entusiasmo al linky party sulle capcake!
A presto..
Barbara
Ciao Barbara, che piacere conoscerti e leggere le tue parole! Saro' lieta di poterti aiutare come posso e grazie ancora per i complimenti! Mai nessuno aveva chiamato i miei post calamitanti!
EliminaMi piace questa definizione!!
Devo ringraziare Daniela per averci fatto incontrare allora!
Ciao Alex! Come sempre grazie dei preziosi insegnamenti!! Proverò al più presto!!
RispondiEliminaBaciotti!
EliminaCiao Alex ultimamente ti seguo silenziosamente, ma sempre con grande piacere e interesse. Sei vulcanica e caleidoscopica!
RispondiEliminaGrazie mille per tutti i preziosi consigli che condividi con noi senza i quali ad esempio il mio blog non sarebbe cresciuto (graficamente parlando, ecc).
Un abbraccio e non ti preoccupare a proposito di certi inconvenienti che ci rovinano le giornate....tutto passa!
Un abbraccio
Emanuela
Grazie Emanuela, per me leggere commenti come il tuo e' la piu' grande ricompensa!
EliminaE' gia' tutto passato, no problem! Grazie mille per essere passata! Ti mando un grande bacione, Alex
Solo tu potevi fare un divider con i baffi!!!...ahahahahah!!!
RispondiEliminaBuon WE!!!
Hihihi... lo dici perche' dalla foto del mio profilo si vede che non mi faccio la ceretta?
EliminaO perche' sono matta....?
...perchè sei originale e simpatica!!!
EliminaCiao,
RispondiEliminaho scoperto il tuo blog tramite Kreattiva e devo dire che l'ho trovato molto utile ed interessante.
Se ti va passa anche da me http://iricamidiamelina.blogspot.it/
Amelina
Ciao Alex, anche questo tutorial mi è stato molto utile...piano piano il mio blog sta cambiando abito! ^_^ Una cosa però...come faccio poi ad inserire le immagini create? Grazie.. e grazie ancora per tutti questi consigli! :)
RispondiEliminatutorial utilissimo, sto realizzando anch'io i miei divider....l'unica cosa è che il divider mi rimane rettangolare, a te è diverso.....con più calma cercherò di capire dove sbaglio!
RispondiEliminabaci
Giovanna
CIAO ADESSO LA maggior parte delle cose che erano gratuite adesso sono a pagamento, come possiamo fare, qualcuno ha la possibilità di darci il nick per accedere? grazie un bacio
RispondiEliminaseguendo questo post e un altro tuo ho realizzato le nuove etichette x i gadget <3
RispondiEliminagrazie x questi preziosi suggerimenti
Alice
Ciao Alex, ho provato a creare i divider ma perchè lo sfondo bianco una volta salvato mi resta grigio?? Grazie Ale
RispondiEliminaMa perchè quando ci spieghi le cose tu sembrano sempre così semplici, poi ci provo io e faccio un pasticcio?? Sarà che sei troooooppo brava tu :-)
RispondiEliminaMa non mollo, ci riprovo!!
Grazie per tutti i consigli, utilissimi, sempre!
A presto
Alessandra
Ciao! Sono una nuova lettrice e nuova blogger.
RispondiEliminaGrazie per questi tutorial! Ma avrei una domanda...essendo proprio all'inizio della mia avventura... una volta creato il divider con pickmonkey, come lo carico nel mio blog?
Grazie mille!
Lara
Ciao Alex sto seguendo passo passo i tuoi post per sistemare un po il mio blog. Volevo chiederti peró un aiutino...io ho creato il mio banner su pickmonkey ma quando lo carico sul mio blog invece di uscire con lo sfondo bianco, mi esce grigetto e non mi piace...come mai secondo te?? Grazie Rachele-nonsoloincinta
RispondiEliminacome mai i divider mi vengono grandissimi??? Aiutooooo
RispondiEliminaLisa
ciao, complimenti i tuoi tutorial sono incredibili... ho solo una domanda... dopo che l'ho creato come faccio a inserirlo ?! esempio ho creato il divider per l'archivio ma ora non so come devo inserirlo...
RispondiEliminaCiai, anche io ho il tuo stesso problema, sei riuscita a risolverlo? :)
Elimina