Va molto di moda tra le blogger
americane e come al nostro solito, noi italiane siamo rimaste indietro. Parlo del Pin It hover button. Cos’è?
Si tratta di quel pulsantino/logo di Pinterest che appare direttamente sulle foto del blog quando ci
passiamo sopra il mouse {effetto ‘hover’ per l’appunto}.
Fino a ieri, sul mio blog c’era
installato il bottoncino
ufficiale di Pinterest. Sinceramente appare minuscolo rispetto alla larghezza delle mie foto, vero?
Ecco perché ho pensato di
disegnarmelo da sola e di condividere con voi questo tutorial, nel caso voleste
fare altrettanto. Del pulsante Pin It ne abbiamo già parlato
quando MammaBook ci ha illustrato i vari tipi di widget offerti da Pinterest.
Mi piace l’effetto ‘hover’, lo trovo
più soft del
pulsantino che appare nel post footer
{ovvero la barra sotto i post}, che sul
mio blog è interamente dedicato alle etichette. Comunque, i gusti son gusti e
potete anche installarli entrambi.
Se volete installare il pulsante
di Pinterest ad effetto hover anche sul vostro blog, le opzioni sono infinite. Vabbè,
non infinite ma almeno tre:
- Pulsante ufficiale di Pinterest {vedi
foto qui sopra}
- Per far apparire quello tradizionale ufficioso vi basta seguire il tutorial postato da bloggersentral.com
- Per avere un pulsante personalizzato, vi basta usare un programma di photo editing e disegnarlo voi stesse usando la
colour palette del
vostro blog.
Io ho scelto quest’opzione e prima
di decidermi su quale scegliere, ne avevo disegnati 9 che che si adattassero al
mio blog.
Sei di loro sono a forma di cerchio,
quelli dell’immagine di apertura. Tre hanno lo sfondo bianco solido e tre lo
sfondo semi-trasparente.
Sentitevi libere di usarli se volete!
Cliccate il vostro preferito col tasto destro a salvatelo sul pc, poi
caricatelo online e seguite il punto tre del tutorial.
Ma andiamo con ordine e valutiamo le tre opzioni indicate sopra.
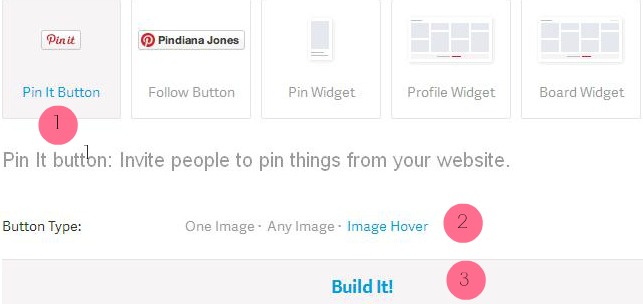
1. Hover Button Ufficiale di Pinterest
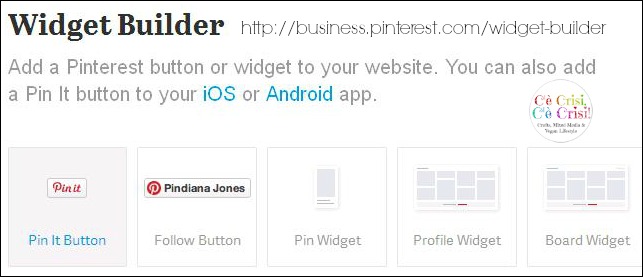
Partiamo dalla pagina Widget Builder che elenca tutti i widget personalizzabili di Pinterest.
Clicchiamo sul primo quadrato, ovvero
l’opzione Pin it Button,
selezioniamo Image Hover e clicchiamo Build It.

Copiamo
il codice
che appare nel form sottostante {appare approssimativamente così}:
<script type="text/javascript"
data-pin-hover="true"
src="//assets.pinterest.com/js/pinit.js"></script>
e lo incolliamo nel nostro Modello {dalla dashboard scegliamo Modello/Modifica
html} subito
sopra il tag
</BODY> 2. Hover Button ‘P rossa’
Vi basta incollare il codice che trovate nel tutorial
di BloggerSentral "Pinterest Pin It button on image hover" sopra il tag
</BODY>
del
template.
n.b. Se state già usando il
pulsante di Pinterest o avete già usato un JQuery sul blog, il codice potrebbe
non funzionare. Copiate l’intero codice in Word o Notepad e
cancellate la riga 9, ovvero tutto questo codice qui sotto, e riprovate.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
n.b.
Per personalizzare la posizione
nella quale appare il pulsante, vi basta sostituire "center"
nella riga 4 del codice con le opzioni offerte da BloggerSentral, ovvero:topleft in alto a sinistratopright in alto a destrabottomleft in basso a sinistrabottomright in
basso a destra3. Hover Button disegnato da voi
Secondo me questa è la parte più
divertente, disegnare
il nostro bottoncino personalizzato! Potete seguire uno dei tutorial
riguardanti PicMonkey {tutorial 1 // tutorial 2} o usare una delle nove icone disegnate da me, se nel vostro blog appare
il rosa.
Useremo il codice html scritto da BloggerSentral
come al punto 2 con l’unica differenza dell’ indirizzo url
della nostra icona, che andremo ad incollare
nel codice html alla riga 3 tra le virgolette.
Quando avrete completato la personalizzazione del
vostro codice, copiate
l’intero codice sopra il tag </BODY> nel vostro Modello.
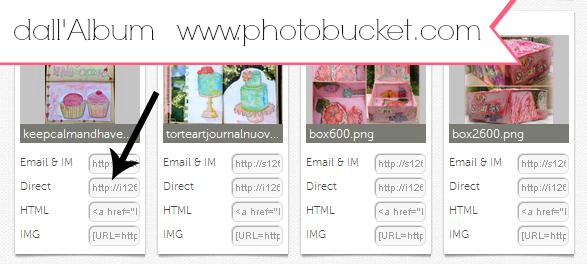
Come si ottiene l’indirizzo url dell’icona? Dobbiamo
caricare l’immagine online.
- Se avete usato PhotoBucket per creare il vostro pulsante, vi basta copiare il codice chiamato ‘direct’.
- Se usate Flickr, dovete estrapolare la parte di codice che vi serve copiando l’intero codice html in un editor di testo e cercare la parte che termina in png o jpg. Io l’ho edivenziata qui sotto in fuxia.
<a
href="http://www.flickr.com/photos/topogina/9093643264/"
title="pinterest on white 150 x 154 di Topogina, su
Flickr"><img src="http://farm4.staticflickr.com/3775/9093643264_ed2e980f1a_o.png"
width="150" height="154" alt="pinterest on white 150 x
154"></a>
- Se usate Picasa, potete caricare la vostra iconcina in un post, pubblicarlo, cliccare sull’immagine col tasto destro e selezionare dal menù Copy Image Location {in italiano sarà qualcosa del tipo copia indirizzo immagine}. Incollate il codice in Word o Notepad o nella barra degli indirizzi sul browser per verificare di averlo copiato correttamente. Deve terminare in png o jpg. - Ricordatevi di riportare il post da Pubblicato a Bozza prima di procedere -
CONSIGLIO DI DESIGN
Vi ricordo che se disegnate un’icona rotonda, dovrete partire da uno sfondo trasparente altrimenti nelle vostre foto si vedrà anche la base quadrata. Inoltre, quando lavorate con gli sfondi trasparenti, dovete sempre salvare la vostra immagine finale in formato .png per mantenere la trasparenza.
Abbiamo finito. Vi è venuta voglia di installare il
pulsante ad effetto hover sul vostro blog? Quando lo fate, lasciatemi un
commento che vengo a dare un’occhiata! Stessa cosa se avete dubbi o avete pasticciato,
lasciate un commento perché la mia risposta può essere utile anche agli altri
lettori.
Se mi volete bene, se vi piace il mio blog, se
pensate che l’argomento possa interessare i vostri contatti, condividete questo
post sui social. Mi farete una donna felice e mi aiuterete a farmi conoscere.
Baci, Alex














Ciao Alex! Io, investita dalla Pinterest mania, l'ho installato credo una settimana dopo aver aperto il blog!! ^_^
RispondiEliminaHo scelto un pulsante sfondo rettangolare con scritto Pin it, ma le versioni con pulsanti disegnati da noi è uno spettacolo!! Grazie per la segnalazione!
Un abbraccio cara!
Ma grazie a te cara! Felice che ti sia piaciuto il post!
Eliminaahahaha PINNATO!iLE
RispondiEliminaGrazie per il pin, cara Ile!
EliminaCiao.. volevo ringraziarti perchè grazie a te sono riuscita a far riapparire il mio amato blog!!! GRAZIEEEE.. ci ho lavorato più di un anno su, un giorno mi sveglio ed era sparito :( ovvio non ho più i followers purtroppo..
RispondiEliminaso che non centra nulla con questo post, ma ti volevo ringraziare!!!
bacioni
thatsamoreblog.blogspot.it
Anche io l'ho installato da qualche settimana, l'ho visto sulle immagini di un blog italiano e sono subito andata a cercare un tutorial che spiegasse come fare.
RispondiEliminaPer ora ho il pulsante rettangolare con scritto PIN IT ma voglio modificarlo, magari come consigli tu con i colori della palette che sceglierò per tutto il blog.
Fai benissimo a volerlo personalizzare cara Maura! E complimenti per le tue ultime babucce scozzesi!
EliminaDevo istallarlo anche io prima o poi!!
RispondiEliminaSei fortissima Alex,tornerò a farti visita appena deciderò di istallarlo!!
Un bacione e buon w.e.!!
Sabry!!
Grazie Sabry!
EliminaFico Alex!!! stavo proprio cercando un tutorial per questo, trovo le tue (e delle guest blogger) lezioni di blogging sempre esaustive e piene di spunti interessanti.Grazie mille!!
RispondiEliminaHo visto che ti sei messa in pseudo-ferie, spero tu non sparisca totalmente ma so che un po' di vacanza fa sempre bene...
Eliminavoglio vedere il nuovo bottoncino pin it, fammi un fischio quando lo pubblichi, ok?
Io l'ho inserito da qualche mese, ma non riuscivo a personalizzarlo. Come al solito arriva in nostro aiuto Alex e tutto diventa più facile! Grazie mille sei un tesoro!
RispondiEliminaEmanuela
Grazie a te Emanuela e complimenti per le tue ranocchiette origami!
EliminaEvviva, finalmente ci sono riuscita!!! Con l'altro tutorial non ci ero riuscita, ma ora sulle mie foto compare il pulsantino "Pin it" classico di Pinterest e sono contenta!!! Grazie Alex! Dani
RispondiEliminaCiao Dani, sono passata a vedere, felice che tu ci sia riuscita! baci, Alex
EliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaCi sono riuscita ma solo in parte.....è diventato enorme :(
RispondiEliminaCiao Anna, non capisco se stai usando uno disegnato da me perche' i colori non coincidono... Se hai scelto il logo da 150 pixel {come appare sulle mie foto} e' normale che sia grande 150 pixel. Perche' non scegli quello da 60 pixel?
EliminaE poi, ho specificato che vanno salvati in formato originale, ovvero .png, perche' sono cerchi su sfondi quadrati trasparenti.Se li salvi in jpg, e' logico che lo sfondo trasparente diventi bianco.
Ti conviene rifare tutto scegliendo una dimensione diversa e il corretto formato.
Bacioni, alex
Grazie Alex, sì è il tuo ma ho cambiato colore per uniformarlo al mio blog.
RispondiEliminaCon calma cerco di capire perchè continua a venirmi così :(
Grazie baciotti
EVVVIVAAAAA ci sono riuscita ^_^ Grazie Alex bacetti
EliminaEvvaiiiiiiiiiiii!!!
Eliminaciao Alex cercherò di seguire le tue lezioni .....vediamo se riesco a capirci qualcosa di più grazie mille ... salutissimi ... giusi_g
RispondiEliminaMi ci vorrà mezza giornata di studio cara Alex! :P
RispondiEliminaComunque i tuoi tutorial sono sempre di grandissimo aiuto, a parte i primi momenti di sgomento basta seguirli alla lettera ed il gioco è fatto.
Grazie!
Ciao Lallabel, lo so lo so.... sembrano lunghi ma e' che voglio essere il piu' esaustiva possibile.. altrimenti poi mi tocca rispondere a 30 email in privato {che non sempre leggo giornalmente} fino a che non vado a cambiare il tutorial e aggiungere tutto li'.
EliminaQuindi tanto vale anticipare le vostre domande, non trovi?
Buon week-end, Alex
ah... è finalmente ti sei buttata.... io adoro il pulsante pin it sulle foto, ma te lo avevo già detto... pinnare diventa davvero divertente!!!! spero di ritrovarmelo in parecchi blog allora!!
RispondiEliminaI savour, lead to I found exactly what I was taking a look for.
RispondiEliminaYou have ended my 4 day long hunt! God Bless you man.
Have a nice day. Bye
Take a look at my webpage ... desktop wallpapers for windows 7 download
Hello There. I found your blog using msn.
RispondiEliminaThis is a very well written article. I'll make sure to bookmark it and come back to read more of your useful info. Thanks for the post. I will certainly return.
Here is my web-site :: desktop wallpapers flowers backgrounds tiger lillies
I always spent my half an hour to read this blog's posts everyday along with a cup of coffee.
RispondiEliminaAlso visit my site - Free download animated Nature wallpapers Desktop
Ciao Alex, grazie !! ci provo anch'io. Buona Domenica ^__^ Gio'
RispondiEliminaMi piace tantissimo questo effetto! L'ho provato qualche giorno fa e lo adoravo! Poi purtroppo ho scoperto che mi dava dei problemi con le immagini delle anteprime dei miei post che ho nell'homepage del blog...uffa! :(
RispondiEliminaComunque per quanto riguarda il corso se vuoi posso scrivere un post per aggiungere l'effetto a hover alle icone sociali, come ho nel mio blog. Io poi l'ho aggiunto anche alle immagini del menù nella sidebar.
Altrimenti come eliminare il bordo e l'ombra dalle immagini postate sul blog.
Dimmi tu :) Se vuoi scrivimi pure per e-mail
Muchas gracias por tu visita, en seguida pasaré por tu blog, tengo varias seguidoras italianas y no creo que haya problema. Gracias por pasar y me alegra que te gusten las cosas que hago! un saludo!!!
RispondiEliminaGrazie come sempre, Alex! E' una cosa che voglio fare da tempo ma mi sembrava brutto quello rosso, quindi farò come dici tu e cambierò il colore di questo tuo. Che bello! :) Lisa
RispondiEliminaCara Alex, come avrai notato ho già inserito da qualche tempo questa opzione usando un bottoncino "preconfezionato", magari appena ho un momento ne disegno uno tutto mio!
RispondiEliminaA presto con l'imperdibile appuntamento della settimana.
Ciao Alex, è la prima volta che passo ma credo che ritornerò spesso :)! grazie a te sono riuscita ad istallare il bottone Pinterest, purtroppo è un pò grandino, devo capire come rimpicciolirlo! passa dal mio blog a vedere se ti va! ciao e complimenti per il blog!
RispondiEliminaIncredibile, ce l'ho fatta! Almeno spero... se passi a controllare fammi sapere. Intanto ti abbraccio perché sei la mia ancora di salvezza!!!
RispondiEliminaAlex ce l'ho fatta!!!!!!!! Non posso essere io!!! é un pò come quando impari a guidare!!! davvero!!! Quando dico che la felicità è nelle piccole cose... piccole??? un corno!!! c' ho messo mezzo pomeriggio per correggere tutti gli errori che mano a mano facevo!!! Adesso sono supergasata!!!! e chi legge questo commento penserà che sono fuori... va beh.. pazienza....ahahaha grazieeeeeeeeeeeeeeeeeeeeee Gio
RispondiEliminaio non trovo la scritta body, dov'è?
RispondiEliminagloria
Grazie mille...come sempre! mi spiace essere stata assente in questo periodo...un abbraccio
RispondiEliminaFra
Grazie Alex, incuriosito da Pinterest volevo giusto capite come mettere una iconcinapinnata fatta da me nel mio blog e con il tuo tutorial ci sono riuscito al primo colpo ;-)
RispondiEliminaGrazie per averlo scritto.
Fabio
Ok, non ci riesco riproverò. Possibile che mi faccia interferenza con il codice di Google Analytics, subito prima del body anche quello?
RispondiEliminaAncora niente, ho provato e riprovato e veramente non riesco a capire dove possa essere l'errore...
EliminaCiao! Ho provato anch'io e ci sono riuscita, ma non subito perchè, una volta premuto BUILT IT compare un piccolo testo e poi questo titolo, "Load the JavaScript" con due opzioni cliccabili:
RispondiEliminaEasy · Advanced
La versione "easy" è poco più di una riga, come il tuo esempio, ma non funzionava sul mio blog. Invece la versione "Advanced", parecchio più lunga, funziona benissimo e ora devo solo trovare 5 minuti per personalizzarla ^^
Ovviamente, grazie mille per tutte le spiegazioni che dai! Senza di te non ce l'avrei fatta! XD
EliminaCiao ho seguito tutte le istruzioni e il bottone è apparso correttamente, l'unica cosa è che appare solo in prima pagina.. su post vecchi, non appare più. Devo aggiungere altro?
RispondiEliminaCi sono riuscita senza fare danni!!! I can't believe!
RispondiEliminaGrazie!!
Ciao Alex, grazie per il bellissimo tutorial-una domanda..è possibile che io non trovi la parte di script (quella con body) di riferimento per appiccicare il code? perché è da giorni che tento inutilmente... :(
RispondiEliminagrazie Alex, sono nuova di zecca nella blogosfera, questo è il mio primo commento in assoluto .Ti ho scoperta per caso e non posso già più fare a meno di te! questo post è stato molto utile, ma senza tutti gli altri non avrei mai avuto nè le basi nè il coraggio per aprire un blog tutto mio! Continuerò a seguirti senza ritegno!
RispondiEliminaCiao! Non riesco ad inserire il bottone Pinit classico, perchè copiando il codice prima del body, mi dà questo errore: Errore di analisi XML, riga 650, colonna 122: The reference to entity "media" must end with the ';' delimiter
RispondiEliminabasta che aggiungo ';' in fondo?? Non voglio fare pasticci con il codice...
Grazie mille!
(giochidizucchero.blogspot.com)
grazie, post utilissimo! ho seguito la procedura del pin classico rosso. perfetto (un po' grande, ma ok) =)
RispondiEliminamonicauriemma.com
Basta, è deciso, sei la mia idola: ogni volta che ho bisogno di fare qualcosa sul blog vengo qui, mi metto su cerca, e trovoto TUTTO e spiegata PERFETTAMENTE e DETTAGLIATAMENTE, non si può sbagliare! Sei un mito! Grazie!!!
RispondiEliminaGrazie! Dopo svariati tentativi di istallare la P di pinterst in modo che faccia l'effetto hover corretto, problemi con il css del tema, sono riuscita grazie al tuo blog!
RispondiEliminaAncora grazie...ora faccio un giretto per il tuo sito!
replica bags vancouver replica bags philippines greenhills replica evening bags
RispondiEliminago to this website gucci replica handbags home Fendi Dolabuy review dolabuy louis vuitton
RispondiElimina