 |
|
|
Oggi su C’è Crisi, C’è Crisi!
abbiamo un ospite speciale che viene a darci il suo punto di vista su come scegliere i
caratteri del
nostro blog. Lei è Pe di Come Sopravvivere in 30mq. Amante dei noodles, dei gatti e dei viaggi da
sola, io e Pe siamo accomunate da molte cose oltre che dal termine
‘sopravvivenza’ nel titolo del blog. È sempre una goduria leggere il suo blog
che spazia dalle sue avventure ecologiste in città a cose prettamente femminili
come camminare sui tacchi a stiletto e usare la macchina del pane.
Se ancora non la conoscete, dovete
per forza passare a visitarla. Di sicuro tornerete a casa con un sorriso e una
o due lezioni interessanti in saccoccia!
Tornando al tema del suo articolo, le grafie per il blog, si
tratta di un tema talmente ampio che ci vorrebbero 10 post per capire come
funzionano le font, come sceglierle e come installarle sul pc o incorporarle
nel blog.
Intanto sentiamo
cosa ne pensa Pe. Buona lettura!
Scegliere tra centinaia di caratteri quello da usare per il nostro blog è molto divertente, ma dobbiamo assicurarci che sia effettivamente leggibile da tutti! Un carattere che a noi può sembrare strepitoso potrebbe visualizzarsi in modo orribile su un altro computer soprattutto se non siamo esperti di codici xhtml, html e CSS.
Incorporare i font
(nome tecnico per i caratteri) nelle pagine web è possibile, ma è una procedura
da esperti.
Cosa
fare dunque? Restare con i soliti Arial, Georgia o Times New Roman? Sì e No.
SI perché scegliendo un carattere standard siamo sicuri
che il nostro blog verrà visualizzato nello stesso identico modo da
Mara che usa Mac, da Sara che lo legge dall’iPad e da Carlo che usa Windows.
NO perché molti modelli di blog hanno già i font
incorporati quindi basta utilizzare il carattere del template invece di
modificarlo a mano dal codice HTML.
A questo punto per non complicare la vita ai meno
esperti facciamo un passo indietro.
Ogni
computer o tablet ha un suo sistema operativo specifico (Mac OS, Linux, Windows,
iOS Android, ecc) con istallati dei caratteri. Per farvi un
esempio se non installiamo gli stessi tipi di carattere la presentazione di un
progetto che sul mio computer è bellissima su quello del mio capo potrebbe
avere una grafica disastrosa.
Vi è mai successo di scrivere un articolo, salvarlo
su chiavetta USB per stamparlo da un amico e rivederlo con aspetto disordinato
e gli spazi modificati? Il motivo è proprio questo.
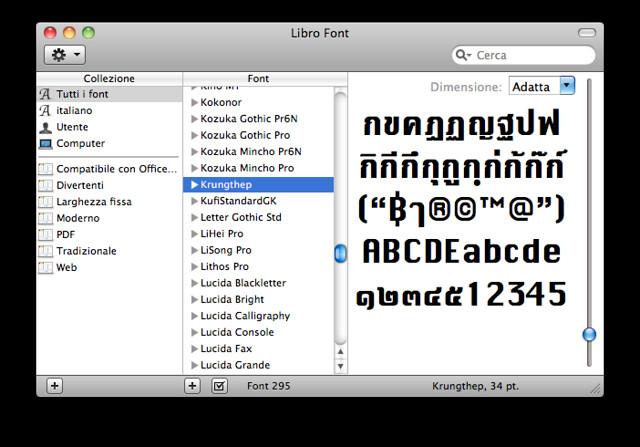
questa è la cartella dei font su un Mac
Tornando in tema abbiamo aperto il nostro blogghino
con Wordpress o Blogger e vogliamo personalizzarlo. Con Wordpress se non abbiamo un nostro spazio web dove installarlo
(di nuovo procedura da smanettoni) possiamo
cambiare ben poco.
Con
Blogger
invece è tutta un’altra storia perché possiamo variare come ci pare il codice HTML
(ovvero la lingua con cui sono indicate le caratteristiche del blog).
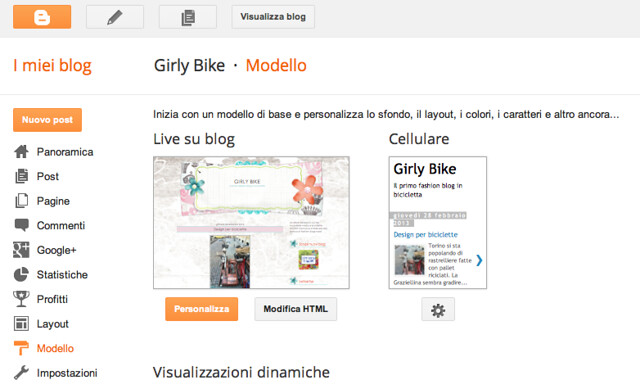
Didascalia: questa è la pagina di Blogger dalla
quale possiamo modificare diverse caratteristiche, compreso il carattere –
Modello
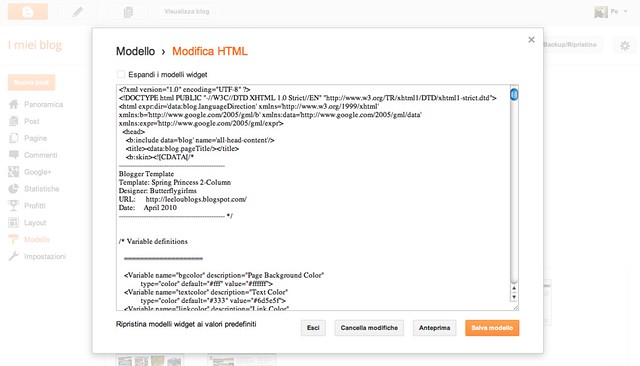
Didascalia: questo è il codice html di un blog, lo
vedete da Modello > Modifica HTML
Vediamo però subito che variare il codice HTML
senza conoscere questo linguaggio è abbastanza complesso, ma possiamo anche
solo variare il carattere di alcune parti del nostro blog (titolo,
testo, barra laterale, ecc) anche senza conoscerlo. Blogger infatti incorpora
in automatico alcuni caratteri che sembrano scritti a mano libera.
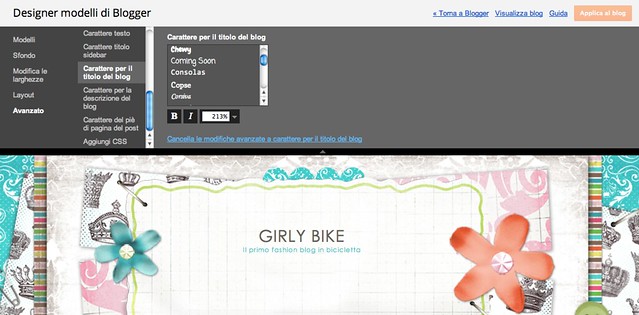
Didascalia: potete cambiare i caratteri in Blogger
da Modello > Personalizza > Avanzato. Lo stesso passaggio esiste anche in
Wordpress.
La lezione sui caratteri però non è ancora finita
perché la sfida più difficile è quella di far corrispondere il testo che abbiamo scritto al
messaggio che vogliamo dare.
La regola generale valida per quasi tutti gli usi
prevede di non
utilizzare più di due o tre tipi di carattere nella stessa pagina per
non confondere i lettori.
Dobbiamo considerare anche i caratteri utilizzati
nostri banner e quelli degli eventuali sponsor anche se sono salvati come
immagini: più tipi di carattere rendono faticoso orientarsi nella lettura e
restituiscono un’immagine caotica del nostro blog.
Il mio consiglio finale è quindi di non tenere troppi banner con testo nella
stessa pagina per non far pensare ai vostri visitatori di essere finiti
nella confusione o peggio ancora da qualcuno con una disperata necessità di
guadagnare qualcosa dalla pubblicità!
Grazie Pe per averci dato il tuo punto di vista e per
questo post!
Come ho detto nella presentazione,
Pe è amante dei viaggi e della bicicletta e, visto che non si fa mancare
niente, ha due blog ad essi dedicati: My travelog e Girly Bike. È estremamente costante nel partecipare a ‘101 Cose su di Me’ che non so nemmeno come ringraziarla!
Per rimanere in contatto con Pe, seguite questi link: Facebook e BlogLovin.
Ora, per quelle di voi che ancora
non conoscessero il mondo delle grafie gratuite che si trovano in giro per
il web, vi basta digitare ‘free
fonts for blogs’ dal vostro motore di ricerca o visitare la mia board Free Fonts su Pinterest
per un piccolo assaggio delle mie preferite del momento.
Vi va se ne parliamo ancora e
capiamo come poterle installare sul blog?







Ciao Alex, quante cose carine su di me e grazie per aver presentato tutti i miei blogghini :)
RispondiEliminaSpiegazione eccellente per una che utilizzerebbe 500 font tutti insieme :-D
RispondiEliminaCerto che ci va di sapere come installare su blogger nuovi font!!
Un abbraccio
Sere
Perfetto Serena, allora prendo nota... anch'io adoro le font e molte volte devo limitarmi perche' come te ne userei 3000, altro che 500!!
EliminaGrazie di essere passata, Alex
ohhhhh ecco che si riparla di HTML!!! Per ora ho ... altro a cui pensare MAAA questo post mi è sembrato chiarissimo (e detto da me significa MOLTO!) e -per ora- mi accontento di lavorare con Modello > Personalizza > Avanzato
RispondiEliminaGRAZIEEEEEEEEEE
Ciao Silvia, prima o poi dovrai affrontare questo spauracchio, ti assicuro che l'html e' troppo divertente una volta che lo sai leggere e manovrare...
EliminaAlmeno tu sai usare l'avanzato, molte blogger non sanno nemmeno che esista!
Insomma, come e' andato l'ultimo mercatino? Racconta tutto!
Ciao Alex,
RispondiEliminama quante cose nuove!
Io uso i Google Web Fonts da qualche tempo e credo che con una minima infarinatura di HTML e CSS siano semplicissimi da usare e aprano un mondo di possibilità, anche se i font che fornisce Blogger dalle impostazioni avanzate sono molto belli e vari. Probabilmente per l'imminente (spero) restyling del mio blog userò un GWF per i titoli e uno dalle impostazioni avanzate per il resto.
RispondiEliminaCiao Tine, anch'io uso le Google Fonts, anzi, la font vito che e' una, quella dei titoli dei post, che e'abbastanza pesante e quindi mi sono limitata a una sola.
EliminaPer il resto del blog anch'io uso quelli di Blogger, tranne che per tutti i banner per i quali mi sono sbizzarrita con Picmonkey.
Grazie per aver detto la tua, alex
Come molte di voi uso anch'io i Google Fonts. La loro forza è il fatto che sono visibili su qualsiasi macchina a prescindere dai font installati sul pc/phone/tablet proprio perchè vengono caricati dalla rete.
RispondiEliminaQuesto argomento è molto interessante e divertente. I font, se ben scelti, permettono di rendere piacevole, leggibile e accattivante i nostri blog.
Ah quanto mi gasano questi articoli! :D
Lisa
Alex sei bravissima!!! Pubblichi post molto interessanti! Mi piacerebbe tanto cambiare la grafica del mio blog e vorrei che ci pensassi tu...ti scrivo una e mail? Grazie. *Ema*
RispondiEliminaAn essay is one of the most common coursework tasks, yet it can also be one of the most complicated. Do you find yourself in such a predicament where you are stumped with your essay task? Have you got a need for professional writing and research services to help you complete your work?
RispondiEliminadissertation uk
Ecco proprio questo voglio capire!...
RispondiEliminaVoglio modificare il font della barra laterale cioè i titoli gadget, e voglio farlo dal codice HTML, ma su quale parte devo agire?
grazie Francesca
Io amo i font particolari ma, non li installo per usarli sul blog proprio perchè non tutti lo visualizzerebbero corretamente :-/
RispondiEliminaCiao! ^_^
RispondiEliminaIo ho un problemino.. Ho un blog fatto con blogger, e ho scelto il carattere Neucha. Sono riuscita a sceglierlo per tutto (descrizione blog, data, titolo post, gadget, ecc) ma non riesco (non so come fare) a mettere lo stesso carattere anche per il testo del post! E quando scrivo i post, nella finestra che apro per scegliere il carattere Neucha non c'è, ma ce ne solo solo 5 o 6, tipo times new roman, helvetica, arial ecc.. Come posso fare? un bacio ^_^
Ciao!!! Anche io uso i Google Web Font, in particolare trovo che il Cherry Cream Soda sia elegante e facilmente leggibile. Ma qualcuno sa dirmi perché da un paio di giorni la lettera "a" in grassetto appare opaca?!?
RispondiEliminaCiao ho seguito la procedura, ma non mi cambia il font dei vecchi post...devo cambiarli manualmente uno a uno? Mi sembra una cosa impossibile!!!
RispondiEliminaOra, scrivendo un nuovo post posso indicare "carattere predefinito", ma in quelli vecchi??? devo entrare in bozze e andare a selezionare questa frase per 350 post???
HELP!
Ciao. Anche io ho lo stesso problema di Ta.Ta.
RispondiEliminauna volta scelto un font, come faccio ad aggiornare i vecchi post?
Grazie mille.
i really appreciate your blog,it means a lot for me,,very interesting,,ive like to follow,,could you please vist our website,,thanks in advance Feel free to visit my website; 야설
RispondiEliminaHey man, .This was an excellent page for such a hard subject to talk about. I look forward to reading many more great posts like these. Thanks Feel free to visit my website; 국산야동
RispondiEliminaI get pleasure from, cause I found just what I used to be having a look for. You’ve ended my four day long hunt! God Bless you man. Have a nice day. Feel free to visit my website; 일본야동
RispondiEliminaHurrah! At last I got a website from where I know how to really obtain valuable facts regarding my study and knowledge. Thanks Feel free to visit my website; 일본야동
RispondiElimina