Vi avevo promesso nuove puntate di Blog Anatomy ma per un motivo o per l’altro non ci sono state, nonostante le blogger volontarie non mancavano di certo. Il Blog Anatomy serve ad ispirarci a blog ben fatti e mi da l’occasione per consigliare piccole modifiche da apportare ai vostri blog. In questa puntata vedremo:
- come cambiare colore ai link nei post
- come cambiare colore al menù delle pagine e
- come ridurre lo spazio sopra l’header
I
Pasticci di Dani
Ammetto che mi è stato difficile scegliere con chi
iniziare ma il blog di Daniela I Pasticci di Dani fa proprio
al caso nostro. Per chi non fosse familiare, Dani si occupa di un sacco di cose
tutte correlate con l’arte, dal mixed
media all’uncinetto
passando per il riuso creativo e gli stampini fai da te . Lei li definisce
pasticci, io lo chiamo talento!
Andiamo a vedere come è stata
gestita la grafica del blog
1.
Background: total white {brava Dani!}
2.
Sidebar: sono due, strette, ben organizzate
e della stessa dimensione
3.
Colori principali: rosso per la tagline e
l’intestazione, verde per l’intestazione e il post-footer e grigio scuro per
tutto il resto{ titoli post, titoli dei gadget, etichette etc.}.
4.
Presenza del logo: si, Dani usa l’immagine
dell’intestazione come logo per i suoi articoli come freelancer su Consigli di
Donna e ABC.
5.
Calligrafia: sembrerebbe essere la stessa font usata in maniera omogenea in tutto il blog.
Cosa Mi Piace
- mi piace l’ header
con sfondo bianco/trasparente che risalta sul resto; mi piace il fatto che
prenda tutto il blog {è largo 1200 px} dove il titolo del blog è centrato.
- mi piacciono le gallerie di progetti come alla pagina pittura/stampa e bambini anche
se io cambierei il colore dei link {al momento si capisce la presenza di link
solo al passaggio del mouse} e userei lo stampatello/grassetto per evidenziare i link.
- mi piacciono le foto grandi quanto l’intera larghezza del post. Daniela scatta delle
foto bellissime ed è perfetto dargli il giusto spazio.
- mi piace che il menù delle pagine non contenga
barre di separazione tra un titolo e l’altro ne' tanto meno dei box che le “inscatolano”
invece di valorizzarle.

Suggerimenti per
tutti
Come cambiare
colore ai link dal Designer Modelli di Blogger
{Modello/Personalizza/Avanzato}
Come cambiare
colore al menù delle pagine dal Designer Modelli
Basta cliccare sulla freccia grigia e selezionare
transparent.
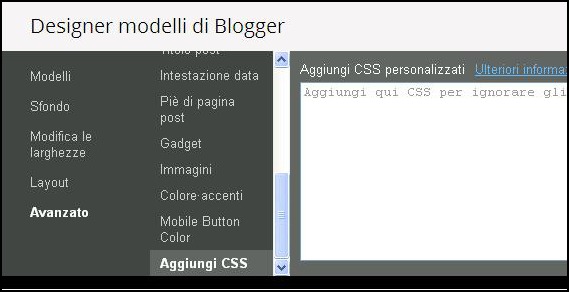
Per rimuovere
lo spazio che intercorre tra l’inizio della pagina e il nostro
header, basta inserire questo codice nella sezione CSS
{Modello/Personalizza/Avanzato/Aggiungi CSS}:
.content
{
margin-top:-30px !important;
}
margin-top:-30px !important;
}
Naturalmente, potete ridurre o aumentare lo spazio a seconda delle vostre necessità.
Nel mio blog per esempio, ho “tirato su” l’header
dopo aver rimosso la barra di navigazione di Blogger {alquanto antiestetica} e per entrare nel blog, digito www.blogger.com/home invece di cliccare su 'Bacheca'.
E per oggi è tutto. Grazie per essere passate e un
abbraccio enorme a Dani per aver fatto da cavia {e buon rientro dalle
vacanze!}. Alex
Fonte codice css: Come
eliminare lo spazio superiore nei nuovi modelli di Blogger – Idee per
Computer ed Internet {grazie Ernesto!}










Cara Alex, eccomi finalmente di nuovo nel mondo dei blog. Sono satata assente prima per gli esami poi per una meritata vacanza. Il tuo post è molto interessante e andrò sicuramente e visitare il blog di Dani, ( mi sono incuriosita, chissà che non ci sia da imparare!). Grazie per i consigli utilissimi che ci dai.
RispondiEliminaUn abbraccio
Sara
Oh cara Sara, benvenuta tra noi! Hai fatto bene a prenderti una pausa dagli esami...
EliminaDevi fare un salto da Dani perche' e' troppo brava in tutto quello che fa, davvero, ti immergi in mondo di colori... e ci sono tantissimi tutorial da provare a casa!
Bacioni Sara!
Sì, la barra di Blogger è proprio bruttina e se si sceglie di non visualizzarla da "layout" rimane comunque lo spazio vuoto sopra l'header. Io per eliminarlo avevo proprio cancellato la riga di codice del widget dall'html e l'header si era alzato di conseguenza. Forse un po' più complicato che inserire un css con margine negativo (ma mica tanto), ma eliminando il codice c'è una cosa in meno che la pagina deve caricare: credo che sia molto positivo se si visualizza il blog da una connessione 3G o comunque a banda non proprio larga.
RispondiEliminaIl blog di Dani lo seguivo già, molto creativo :)
Ciao Tine, anch'io l'ho rimossa ma invece di cancellare il codice ne ho usato uno che ti permette di rimuoverla da layout e quello spazio sopra all'header era inguardabile.....
EliminaLa mia connessione e' ok ma ultimamente il mio computer e' invecchiato rapidamente e ti assicuro che ho smesso di leggere un sacco di blog che semplicemente ci mettono troppo tempo a caricarsi..... tra stelline scintillanti e piccoli e inutili banner che appaiono nelle sidebar per farti sapere da quanto tempo quel blog esiste... ecco, a quei blog posso rinunciarci tranquillamente per la mia salute mentale..
Mi sa che dobbiamo iniziare a parlare di piu' io e te...
eheh purtroppo è comune, molti blog sono rimasti a fine anni Novanta, quando queste cose stupivano...
EliminaPoi per carità, mi rendo conto che spesso il blog è vissuto come uno spazio personale dove si va a gusti, ma quando questi elementi sono troppo invasivi e rendono difficoltosa la lettura dei contenuti anch'io mi scoraggio...
Lo trovo un peccato se gli argomenti trattati sono interessanti!
E brava Dani! Dovrei farle anch'io quelle gallerie di progetti, ma non ho mai abbastanza tempo...
RispondiEliminaDai Silvia, sono sicura che ora che hai terminato la tua maratona annuale di progetti di riciclo per bimbi hai piu' tempo fra le mani...
EliminaScusa, ma il fatto che a te piacciano gli sfondi total white, non vuol dire che siano i migliori. A me piace il mio, ma non sto a fare l'ovazione a chiunque ne adotti uno simile!
RispondiEliminaChe a te piaccia il tuo sfondo multicolor assieme a tutti i gadget DISTRAENTI per i lettori non lo metto in dubbio.
EliminaMa quello che ti direbbe ogni web designer che si rispetti e' di eliminarlo immediatamente se vuoi passare al 'prossimo livello' ed essere presa seriamente.
Certo che mi sento di fare una ovation a chi ascolta i miei consigli di design, sono qui apposta, e' il mio blog, esprimo i miei pareri personali e sono libera di fare quante standing o clapping ovation ritengo sia giusto verso i miei lettori che 'fanno le cose giuste'.
Il fatto che tu legga il mio blog non ti obbliga in alcun modo a rimuovere tutti i gadget inutili che hai messo sul tuo {ti avevo gia' fatto notare come grazie al tuo cursore con farfalline mi fosse venuta la nausea} come per me leggere le tue recensioni non mi fa sentire obbligata ad acquistare i libri recensiti...
Ognuno a casa sua esprime i propri pareri ed e' quello che sto facendo io..
P.S. E si, gli sfondi total white sono i migliori, non c'e' dubbio alcuno.
EliminaCiao Alex, secondo te rimuovere gli accenti di separazione dal menù delle pagine starebbe bene anche in un caso come il mio, in cui i titoli delle pagine sono suddivisi su due righe? Grazie. =)
RispondiEliminaDaniela
Ciao Daniela, nel tuo caso non e' una questione di togliere gli accenti o meno, anche se sinceramente non puo' piacerti il fatto che nella parte sinistra del menu' l'accento orizzontale sopra a Premi, Iniziative etc. risulti doppio mentre a destra e' singolo.
EliminaSul tuo blog io distribuirei meglio le pagine lasciando quelle principali nel menu' alto e spostando le altre, da Blog Amici in poi, in un menu' laterale da inserire nella sidebar.
Per questo tipo di menu' userei il gadget ELENCO DI LINK come ho fatto per le mie etichette nella colonna di destra.
In questo modo ogni pagina avrebbe la giusta importanza e il risalto che merita e sicuramente l'incipit del tuo blog ne guadagnerebbe in chiarezza e pulizia. E' questione di scegliere le proprie priorita' e metterle in pratica.
Se dovessi applicare il tuo 'modo di fare' su C'e' Crisi, con tutti i miei post e argomenti trattati nel mio blog avrei 50 file di link, altro che due. Ma bisogna saper scegliere cosa far risaltare e cosa no e sfogliando le statistiche del tuo blog puoi renderti conto di quali pagine sono maggiormente visualizzate e quali meno e agire di conseguenza.
Se hai bisogno di una mano o vuoi discuterne ancora sai dove trovarmi...
Ciao Alex, certo che non mi piace l'aspetto del menu delle pagine, lo preferei 1000 volte su una riga sola! Ma non avevo mai pensato alla possibilità di fare come hai detto tu. Ci provo e poi ti dico. Grazie!!! =)
EliminaCome sempre utile Topogina, ho applicato anche questa modifica al mio blog e mi piace ancora di più. Grazie!
RispondiEliminaMo' prego, mi fa piacere!
EliminaCiao Alex,
RispondiEliminaIo mi trovo molto in linea con il tuo "stile"!
Grazie, sempre molto chiara!
Ciao
Elisa
Ciao Alex,
RispondiEliminaseguendo questo post ho modificato alcune cose del mio blog che da quando ti conosco è in continua evoluzione!!!
ciaoooooo
Ok, ho capito, io son rimandata a settembre, ma è più forte di me, il background total white non è nelle mie corde! (scusaaaaa)
RispondiEliminama guarda che bella sorpresa per il mio ritorno...il tempo di aprire il computer, fare un post sull'incontro fatto in vacanza e subito sono venuta a trovarti per vedere cosa mi ero persa, certo non mi aspettavo di vedere il mio blog passato al tuo giudizio...contenta che ci siano cose che ti piacciano, il tuo consiglio di fare pulizia e, soprattutto, le indicazioni per come procedere per modificare ed eliminare elementi inutili mi hanno aiutata...certo ci sono ancora parecchie cose da sistemare (tipo la sistemazione delle gallerie che vorrei riuscire ad affiancare)ma pian piano...intanto provo a modificare i colori dei link....la voglia di pulizia e omogeneità non mi avevano fatto accorgere del problema che tu giustamente hai evidenziato.
RispondiEliminaGRAZIE dei consigli e grazie delle belle parole che mi riservi sempre
ottimi consigli!!! grazie
RispondiEliminaNuovo post su http://emiliasalentoeffettomoda.altervista.org/moda-responsabile-con-verde-pistakio/
Passate a trovarci
Grazie
Mari
Adoro il tuo blog, è una miniera di utilità :D
RispondiEliminaE poi sei anche vegan ;-)
Grazie per tutti i tuoi consigli!
Anche io adoro il tuo blog,ogni tanto mi leggo qualcosa che non conosco!!
RispondiEliminaSei un pozzo di consigli utili!!
Un baciottone Alex e sei grande come sempre!!
Sabry!!
grazie dei consigli, devo prima o poi cercare il modo mi mettere anch'io il menu delle pagine, mi trovo bene io quando lo vedo su altri blog quindi lo trovo utile. Anche se la pagina del mio blog non è total white penso che comunque non sia "impasticciata" o si? io per esempio non riesco a vedere informazioni a destra e sinistra, mi perdo, infatti ho fatto solo sul lato destro.... insomma qualche consiglio, da te è sempre ben gradito ;-)
RispondiElimina