Care amiche del corso di blogging, spero di trovarvi
tutte bene. Oggi vorrei cogliere l’occasione per segnalarvi un ottimo tutorial
per migliorare i nostri blog pubblicato da Marica nella sua sezione Blogging.
Nel suo articolo, Marica ci
racconta di come abbia aggiunto una barra di navigazione nella stessa immagine del suo header, proprio
come ho fatto io sul mio blog tanto tempo fa. Vi assicuro che le
mappe–immagini sono una figata e una volta
fatto un test, vorrete usarle ovunque!
Per mappa-immagine si
intende una foto o immagine che contiene più di un link esterno e che se
cliccata in vari punti porta a pagine diverse tra loro.
Vi porto come esempio la mia immagine di intestazione.
Se appoggiate il cursore sul testo Creatività+Décor, vi accorgerete che accanto al cursore apparirà una scritta
alternativa “creatività e accessori per la casa” e che cliccando il testo
verrete portati alla pagina corrispondente http://cecrisicecrisi.blogspot.it/p/creativita.html.
Stessa cosa vale per l’immagine di
benvenuto, il piccolo menù che lo precede {about, contatti…} e le mie icone
sociali {che fanno parte di un’unica immagine}.
Quello che Marica ha omesso di
dire è che possiamo
usare Image-Maps per qualsiasi elemento grafico e immagine caricati sul nostro
blog, non solo per l’header.
Quindi se vi va di provare,
inizate in piccolo usando una foto qualsiasi e il vostro blog di prova. Una
volta che c’avrete preso la mano, potete procedere con cose più importanti come
il vostro header, le icone sociali o un menù.
Mettiamo che volete creare un menù
per mettere in evidenza le etichette/categorie principali del vostro blog….. potete disegnarlo usando
un photo-editor come PicMonkey o I-Piccy come suggerisce Marica e usare Image-Maps
per creare la mappatura.
Un paio di consigli per iniziare bene:
1. Create la vostra immagine e caricatela online per
prelevarne il suo indirizzo.
Image-Maps conserva le immagini solo per 2 giorni prima di cancellarle dal suo
server. Quindi per evitare di perdere il vostro lavoro, è consigliabile scegliere
di caricare
la foto usando l’opzione FROM A URL

2. Preparatevi la lista di link da aggiungere alla
vostra immagine incollandoli in un documento Word o Notepad prima di iniziare.
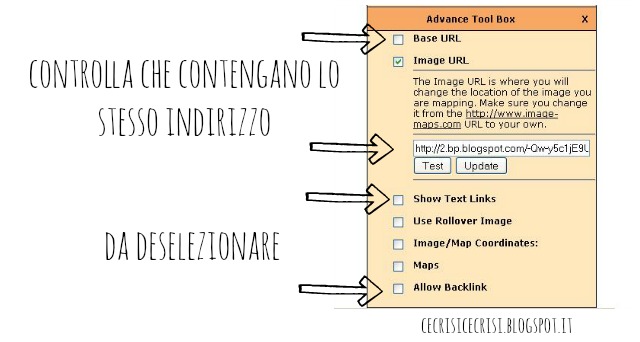
3. Dalla sezione Advance Tool Box di Image-Maps
ricordatevi di controllare che sia Base
URL che Image URL contengano il link corretto della vostra immagine e
di deselezionare sia Show Text Links che Allow Backlink.

Un regalino per voi:
Ho pensato di regalarvi alcune
immagini già pronte per essere modificate, accorciate, allungate, rimpiccolite
a seconda delle vostre esigenze. Vi basta caricarle in PicMonkey e usare i comandi
Resize o Crop per cambiarne le dimensioni per adattarli alle vostre sidebar.
Spero siano di vostro gradimento….
Mi raccomando, se combinate
qualcosa con questi menù verticali o ne create uno da sole e poi usate il tutorial
di Marica per la mappatura, lasciate un commento qui sotto così vengo a dare un’occhiata!
Buon week end! Alex
Credits: homemade-ideas
e image-maps.com









Ma...che sfizio!
RispondiEliminaCiao bella!! Quanto tempo!
EliminaSempre suggerimenti e tutorial utilissimi! Belli i menu rosa!!!
RispondiEliminaBuon weekend e buone vacanze!
Buon week end a te, Ema, e grazie di essere passata!
Eliminagrazie per i tuoi suggerimenti... in questo momento il mio sito è sparito ma appena torna... ui ui ui... sei dolcissima!
RispondiEliminaOddio Margherita... un'altro scherzo di Blogger?
EliminaCiao alex grazie mille per le tue sempre meravigliose perle preziose!un bacioneeee!!!
RispondiEliminaGrazie Alex, ancora non ho avuto un minuto per mettere mani ai miei blog ma mi pare sia quello di cui avevo bisogno. Immensamente riconoscente per quello che fai, goditi anche tu l'estate. Nellina
RispondiEliminaCiao Alex, che bello!!! Appena ho un po' di tempo ci provo ^__^ Grazie!! Felice estate!! gio'
RispondiEliminaCiao Alex, prima o poi ci provo!!!
RispondiEliminaCoao aleeex abbiamo provato a farlo per la pagina dei contatti con una delle immagini che hai messo a disposizione, è venuto un ottimo lavoro ma sotto all'immagine inserita sono uscite delle scritte tipo "untitled"..mah!se ti va passa a darci un'occhiata!!!grazieeee bacioni
RispondiEliminaCiao Alex... grazie mille per le tue dritte!
RispondiEliminaAnche questa è fatta! ho creato la mappa per l'immagine sei social buttons
se vuoi passare a dare un'occhiata
http://lemiemaniinpasta.blogspot.it/
magari mi dai qualche consiglio anche sul resto della rafica, stavo pensando di accorciare un pò le etichette delle ricette, sembrano troppo lunghe rispetto al resto...che dici?
ciaooo
Ciao Alex! Io ho usato Mapspinner, lo conosci?
RispondiEliminaChe ne pensi del risultato? www.bolognabyveg.it
Un bacione!
Ciao Alex!
RispondiEliminaVorrei inserire nei post del mio blog delle immagini con aree sensibili, cioè cliccabili in determinate zone affinchè rimandino ad altri siti, ma non riesco.
Ho già provato con diversi software, come GIMP e TomaWeb, ma il codice html che ne risulta, in entrambi i casi, non è funzionante.
Mi sapresti dare una mano per favore?
Leo
Grazie
Ciao alex,
RispondiEliminail sito image map, non funziona più, ossia tocca pagare l'account per fare tutte le modifiche all'immagine e per aggiungere i link alla foto. come posso fare? ovviamente non sono intenzionata a pagare un account...ci sono altri siti uguali?????
Ciao!!! io l'ho appena utilizzato e funziona gratuitamente!!!
EliminaHo appena sistemato l'immagine con le icone sociali del mio blog!!!
Ciao Alex grazie ai tuoi consigli sono riuscita a creare le mie nuove icone sociali personalizzate e con questo post ho aggiunto i vari collegamenti ad un unica immagine!!!
RispondiEliminaGrazie mille sei diventata la mia "bibbia!!!
Salve! Vorrei anche io provare ma non ci sto riuscendo.. ovvero ho aperto image map a questo sito, quindi ditemi se già qui sbaglio...http://www.image-maps.com/ poi ho caritato tranite url l'immagine da me creata come prova.. dopo me la apre e qui non so più andare avanti... si apre un box in inglese con una marea di opzioni.. non è come spiega qui nel post..HELP!!
RispondiEliminaGrazieeee! *-* non vedo l'ora di provare a fare una slidebar personalizzata senza impazzire per le dimensioni delle immagini!
RispondiElimina