Oggi trattiamo l’argomento “grab my button” e cioé
quello che vedete qui sotto: un’immagine seguita da un codice. Copiando
questo codice html in una pagina web, apparirà la stessa immagine. Cliccando
sull’immagine, verremo
portati ad una pagina web esterna.
A cosa serve un “grab my button”?
Normalmente
viene usato dagli autori di blog che pubblicano un proprio logo o banner che
i loro
lettori possono scegliere di inserire nella
propria barra laterale o in un post. Se cliccato, si viene riportati ad una determinata
pagina {la home page di un sito/blog o un’iniziativa per i blogger,
un contest, un’etichetta..} appartenente al blog che ci ha offerto il codice.
Molti blogger sono aperti ad uno scambio di link tra
il loro blog e altri blog {blog amici e collaboratori}, ai quali dedicano
dello spazio nel loro sito o una pagina intera {denominata scambio link}
Qual’è lo scopo di un “grab my button”?
L’interpetazione qui è piuttosto personale. Io lo
vedo come un modo per sentirsi più uniti e perché no, pubblicizzare gli amici.
In altri settori del web invece, i link vengono scambiati o pagati a peso d’oro
e si diventa solo dei numeri.
Non dimentichiamo che i link esterni piacciono tanto ai motori di ricerca ed in
particolare a Google, che offre migliori risultati di ricerca ai siti più
linkati.
Se vi piaceva l’idea di creare un banner da mettere
sul vostro blog ma pensavate fosse difficile, continuate con la lettura. Io ve lo faccio
vedere passo passo e sembra un processo lungo ma in realtà è molto più facile
farlo che spiegarlo.
Come creare un “grab my button”?
Tra le varie opzioni disponibili sul web, ho scelto
di usare "Grab My
Button" Code Generator perchè è il piu semplice. Vediamo come fare.
Nella home page di "Grab My
Button" Code Generator appare un form che andiamo a completare coi nostri dati.
Nella prima sezione del form inseriamo:
· il nome del
blog o della pagina che andiamo a linkare {ex. c’è crisi, c’è crisi},
· l’indirizzo
del sito da collegare {ex. http://cecrisicecrisi.blogspot.it/}
e
· l’indirizzo
della vostra immagine.
o
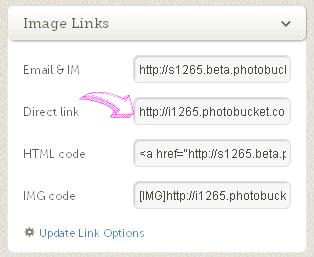
Se invece usate
un’immagine online {come una foto che avete caricato sul vostro blog in precedenza} basta cliccare
sull’immagine stessa per finire su un’altra pagina e copiare il
suo url dalla barra degli indirizzi.
Provate con questo link:
http://4.bp.blogspot.com/WQhChNHenIs/UKFGQaORxNI/AAAAAAAADdU/2WzMT7wXq/s160/linky+party+accessori+fai+da+te.jpg
http://4.bp.blogspot.com/WQhChNHenIs/UKFGQaORxNI/AAAAAAAADdU/2WzMT7wXq/s160/linky+party+accessori+fai+da+te.jpg
N.B. L’indirizzo {o url immagine}
deve sempre cominciare con http e terminare con un formato immagine come jpg o
png.
N.B. Se un singolo click sull’immagine
online non funzionasse, cliccate col tasto destro e scegliete “apri il link in
una nuova pagina”.
Nella seconda sezione del form inseriamo:
A VERSIONE BREVE
1. Scegliete il tipo di
blog che avete:
- Se usate Blogger scegliete l’opzione Textarea
- Se usate Wordpress lasciate il pallino dov’è
2. Controllate
l’anteprima:
Cliccate
su Preview
per vedere un’anteprima del vostro “grab my button”. Se siete soddisfatti, cliccate sul
pulsante verde Get the Code.
3. Selezionate il
codice del grab my button:
Scendete un pò nel form e cliccate Select per copiare il
vostro codice.
4. Incollate il
codice del grab my button:
Per
incollare il codice, seguite le istruzioni fornite su Tutorial
- Come Aggiungere un Banner nella Sidebar
per incollare il codice html nella vostra barra laterale.
B VERSIONE LUNGA
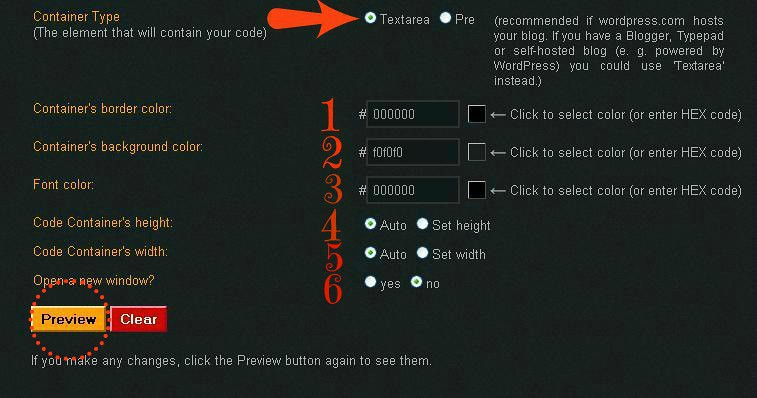
Dopo aver scelto l’opzione Textarea, potete personalizzare
come apparirà il contenitore del vostro codice modificando:
1. il colore dei bordi
2. il colore di fondo {del contenitore stesso}
3. il colore del testo
4. selezionare l’altezza del
quadratino
5. selezionare la larghezza
del quadratino
6. e se desiderate o no che
si apra in un’altra pagina
Tornate al punto 2 per controllare l’anteprima.
Test del “grab my button”
Dopo aver pubblicato il vostro banner sul blog, consiglio di
testarlo subito. Basta copiare il
codice in un widget html, pubblicarlo e poi cliccare sull’immagine che appare.
Se siete ridirezionati al link che vi interessava, vuol dire che funziona tutto
bene.
Ricapitolando,
per creare un “grab my button” avete bisogno di disegnare
un banner usando un qualsiasi editor di immagini
{Photobucket, Picasa, Photoshop, PicMonkey etc.} e di caricare poi
l’immagine online per ottenerne un link diretto. Già in passato vi ho
consigliato Photobucket perchè è gratis, poi vedete voi...
Se avete
realizzato un bannerino, mi piacerebbe vederlo! Mandatemi un link della vostra
home page e passerò a trovarvi!
Alla pagina Risorse
Blog trovate:
Come
Creare un Banner con PhotoBucket e PhotoBucket
- Opzioni Effect, Text, Stickers e Save che spero vi saranno utili.
Per qualsiasi dubbio o aiutino tecnico io sono qui! Lasciatemi un commento che
li controllo più spesso delle email, anche perché la vostra domanda potrà
risultare utile anche ad altri.
Come al solito, se ritenete questo articolo
interessante o pensate che possa interessare ai vostri amici, vi chiedo
gentilmente di condividerlo sui social network Facebook, Google Plus o Twitter.







Anche questo post é utilissimo! Senti un pó... Ma su blogger é possibile votare con il proprio account Facebook o Twitter come su wordpress? Fammi sapere!
RispondiEliminaCiao tesorina, scusami ma non riesco a capire a cosa ti riferisci. Di che tipo di votazione stia parlando?
Eliminahttp://laborsadimary.blogspot.it/ IL MIO BANNER E' MOOOOOLTOOOO BASEEEEEEEE....SONO UN PO' UNA FRANA...HO MILLE LACUNE E BUCHI NERI...AH HA HAHAH ANNASPO E NON DESISTO :-D
RispondiEliminaIntendevo dire i commenti...
RispondiEliminaHo capito cosa intendi... tipo la votazione con la stellina come sul blog di Monica e lo ScrapBooking?http://monicc.wordpress.com/#
EliminaMi sa che non si puo' fare in blogger....come mai ti interessava?
ho visto solo ora questo tutorial. sarà molto utile per me, non avevo idea come farlo, grazie! :) lisa
RispondiEliminapreg, preg, poi fammi sapere come viene, ok?
EliminaDa un po' sto pensando di creare un mio bannerino. Questo tuo post mi cade proprio a fagiolo!!!
RispondiEliminaGrazie, Margherita
Post davvero utilissimo. E' da parecchio che volevo farlo!
RispondiEliminaElli
grazie mille per questo e tutti gli altri post! li ho trovati super utili soprattutto per una novellina come me!
RispondiEliminapausacioccolata blog
Utilissimo non sapevo tutto ciò, grazie!
RispondiEliminaCiao Topogina! Sei una sorgente di acqua fresca scintillante che con chiarezza e simpatia insegna quanto è totalmente oscuro...ai più. Mi piace questo post e cercherò di creare anch'io il mio banner. Ho ancora un dubbio su come inserire un'immagine che non sia una foto ma prima di chiederti procederò passo passo...forse lo spieghi. Grazie mille!!!
RispondiEliminaBogomilla
Mi sono persa prima di metà strada... domani torno a leggere.. diamo la colpa all'oraio!
RispondiEliminaA domani...( help me!!!)
Un abbraccio
Serena
Grazie mille! Questa guida mi è stata di grande aiuto :)
RispondiEliminaGrazie mille Alex finalmente sono riuscita a creare il grab my button con il relativo codice per il mio linky party... Così non farò più la figura della menefreghista!!! In realtà ci stavo provando dall'inizio senza riuscirci però! :-(
RispondiEliminaUn bacione enorme.
Silvia
Grazie mille per questi consigli...a volte non partecipo a blog candy o giveaway perchè non ho voglia di fare il solito percorso, salva immagine, carica immagine metti il link...devo essere davvero motivata!
RispondiEliminaHo visto che qualche blog che ti segue ha seguito i tuoi consigli! brava.
mi sono salvata il post nei preferiti...a presto
denise
Eccomi ce l'ho fatta...ho utilizzato Picmonkey ( in realtà nell'ultima settimana ho rifato tutto il blog)..http:leideedipapilio.blogspot.com.
RispondiEliminaSei chiarissima nelle spiegazioni, meglio di qualsiasi libro!!!
Tratterai anche come mettere tutte le icone dei social in un unica immagine per poi linkarle ai vari indirizzi?
Grazie mille
Serena
Fatto!!! Post estremamente chiaro, grazie mille!!!
RispondiEliminaMarica
Non ho parole! grazie anche x questo post...u-t-i-l-i-s-s-i-m-o!
RispondiEliminaSe vuoi passare da me a vedere il risultato delle tue spiegazioni mi fa piacere.
ciao buona serata!!!
Bogomilla
yeeeeeh! ce l'ho fatta Alex!! per ora è una prova, ma ma almeno ci sono riuscita!!! ;D
RispondiEliminaGrazie per questo prezioso post!
Un abbraccio!
Ciao Alex, sono le 3:14.... si lo so sono fuori di testa..... ho finito il Grab ed ho iniziato a modificare il blog.... quanto mi sto divertendo!!!! magari adesso vado a dormire e sopratutto non ti stresso piùùùùùùù Grazie ancora !!!! Gio'
RispondiEliminaCiao Alex, ho seguito tutti i passaggi per due volte, ma... non funziona, non capisco dove sbaglio, mi pare di fare tutto bene...
RispondiEliminacreato il mio primo banner grazie a te!!! ci dai un occhiata?
RispondiEliminahttp://kiccolina.blogspot.it/
solo che ho una domanda: come faccio a centrare il box che contiene il codice perfettamente sotto il disegno? grazie:)
GRAZIE!!!!!!! Erano due giorni che studiavo come creare il bottone del banner e non ci riuscivo.......grazie a te ed alle tue dettagliate spiegazioni ce l'ho fatta!!!!! Veramente grazie :-)
RispondiEliminaCara Alex grazie al tuo aiuto sono riuscita a creare il mio "grab my button" , dopo aver provato e riprovato, (non riuscivo a caricare l'immagine) ci sono riuscita !!!!! Grazie delle tue spiegazioni semplici e dettagliate!!!! Se vorrai darmi qualche consiglio per migliorare( autodidatta 50enne mai toccato un pc prima di un anno fa) sarei felicissima!!!! http://liviinginmyhome.blogspot.it/
RispondiEliminaComplimenti per i tuoi consigli utilissimi!
RispondiEliminaComplimenti per i tuoi consigli utilissimi!
RispondiEliminaCiao ti volevo fare i complimenti troppo bello ma non funziona il mio
RispondiEliminabanner
fatto tutto come ai detto
:) ti passo a trovare in fb bacio
ma brava davvero un bacio
Una volta lo avevo fatto da sola copiando il codice da qualcuna che lo aveva e modificando solo il link dell'immagine.. ora rileggendoti mi è venuto in mente di farne uno e l'ho fatto dimmi che ne pensi..
RispondiEliminaCiao!sono una tua nuova fan!!!!credimi mi sei stata veramente utilissima,era un pò che impazzivo dietro al codice html del banner e ora finalmente ci sono riuscita!grazie mille!
RispondiEliminaGrazie a te sono riuscita a creare il mio banner, però non riesco a capire se funziona... come faccio a sapere se cliccandoci sopra rimanda al mio blog? a me sembra di no....
RispondiEliminadimmi che ne pensi, grazie mille!!!
Alex ciao, io continuo a seguire le tue lezioni, oggi ho creato il mio bannerino, ..insomma non e' un'opera d'arte ma sono contenta ugualmente. Calcolando che sono una frana ... Grazie
RispondiEliminafantasticaaaaaaaaaaaa!!!! è stato facilissimo ti ringrazierò a vita!!! :-D
RispondiElimina(guardi solo se funziona sul mio blog? pls )
Avevo messo molto tempo fa il mio primo banner, ora grazie a questa guida sono riuscita a modificarlo .
RispondiEliminagrazie
Grazie Ale, mi hai salvata! Ho cambiato indirizzo al blog, avevo bisogno di un nome più corto e più orecchiabile: ho perso il banner e soprattutto ho perso tutti i contatti GFC e per quelli penso non ci sia niente da fare... Sniff, sob sigh...
RispondiEliminaMolto utile, sto facendo tesoro di questi tutorial, grazie mille!
RispondiEliminatripdeimangiatori.blogspot.com
Grazie al tuo tutorial sono riuscita a create il mio grab my button. http://thelovelysewing.blogspot.it/
RispondiEliminaInserisco il tuo banner nella mia home perchè sei un portento :)..io per anni ho fatto solo questo..curato blog su msn dedicati al mondo della grafica..adesso ho incrementato le passioni..il mio banner lo realizzerò a breve..:) Grazie
RispondiElimina