Ciao a tutti. Eccoci arrivati alla seconda puntata su come creare un banner usando PhotoBucket. Qualcuna di voi ha un pò di fretta di capire da dove arrivi sto benedetto codice ma ho pensato di fare un vero tutorial passo passo in modo che anche chi non ha alcuna familiarità con questi servizi di hosting potrà riuscirci senza problemi.
Prometto che arriveremo prestissimo al punto e cioè come estrapolare il codice html!
Abbiamo
visto come aprire un account e come caricare un’immagine su PhotoBucket. Ora
siamo pronti a modificarla e abbellirla a nostro piacimento.
Continuiamo a muovere i primi passi nel photo hosting
In questa puntata impareremo come aggiungere effetti, testo e adesivi al nostro banner
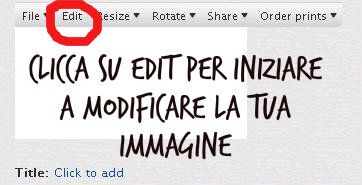
Iniziamo passando il mouse
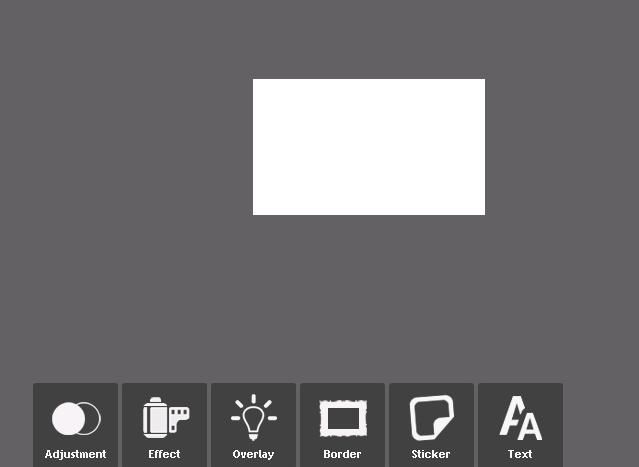
sopra la nostra immagine. Apparirà un menù, dal quale andremo a selezionare EDIT, che significa “modifica”.
Si aprirà una nuova finestra.
In basso troviamo un menù che riassume le principali funzioni di photo editing.
Ecco cosa possiamo fare:
**USARE LA FUNZIONE EFFECT**
per donare effetti
diversi alla nostra foto, invecchiarla, renderla più soft, aggiungere qualche
sfumatura di colore e molto altro...
Basta cliccare su EFFECT che
si aprono 7 nuove funzioni.
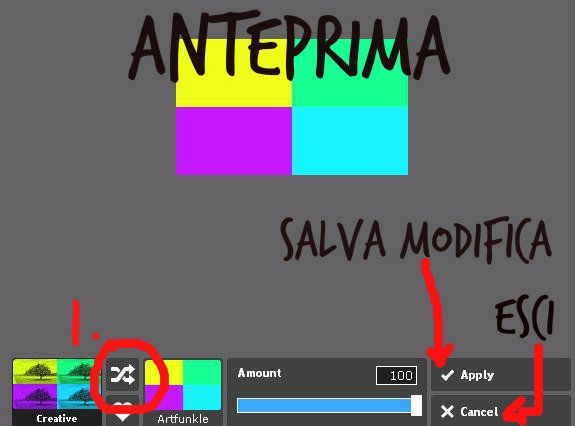
Io per esempio ho selezionato
la prima funzione, CREATIVE, e sono apparse altre sotto-funzioni.
Per passare da una funzione all’altra
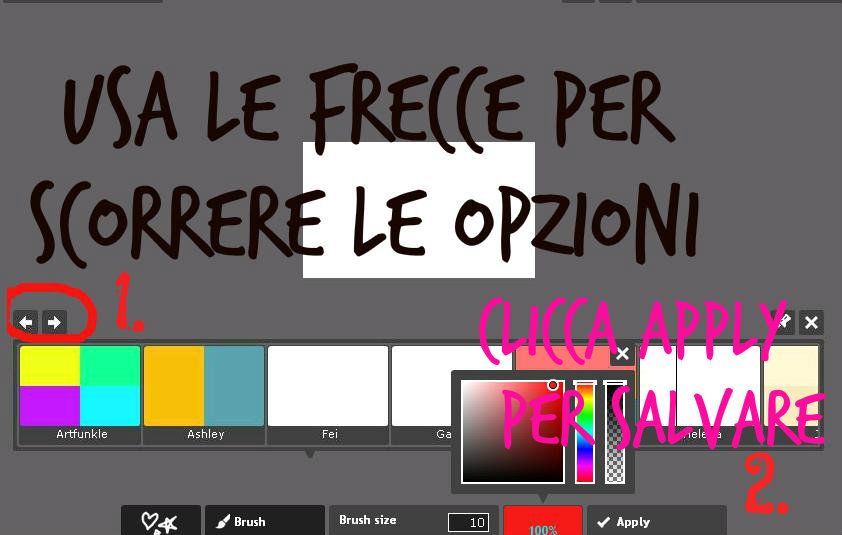
si usano le freccette {1} e una volta scelta la funzione che ci piace cliccare
su APPLY per salvare il cambiamento.

In generale, per vedere l’anteprima dell’ immagine che stiamo
editando, basta selezionare un’opzione, come ARTFUNKLE,
e poi scorrere le freccette del menù per provare altre funzioni.
** Una volta selezionata l’opzione che ci piace,
clicchiamo APPLY per salvare la modifica.
** Se invece l’anteprima non ci soddisfa,
clicchiamo CANCEL per uscire dal sotto-menù e andare
a cercare una funzione che ci piaccia.
Ecco il risultato
P.S. Se utilizzate come punto di partenza un’immagine
che non è bianca come la mia, avrete maggiori funzioni tra le quali scegliere.
**USARE LA FUNZIONE TEXT**
Per scrivere un
testo o aggiungere la firma {watermark}
sulla nostra immagine
Dal menù principale,
selezioniamo l’opzione TEXT per far apparire
alcuni gruppi di fonts: puntinato, grunge, scritto a mano, attualità, retro e
le classiche calligrafie contenute nei gruppo Sans e Serif.
Io normalmente preferisco le
calligrafie in corsivo/a mano, ma voi potete sbizzarrirvi con quelle più adatte
al vostro stile e al vostro blog.

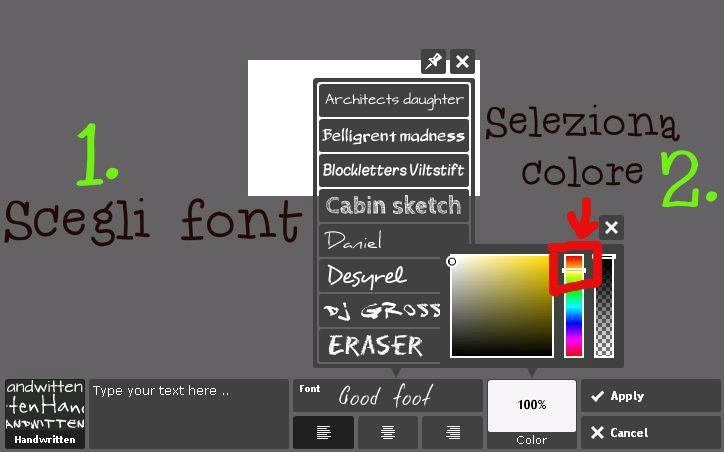
Clicco sul mio gruppo di
fonts preferito, HANDWRITTEN, e nella nuova pagina vado a scegliere le opzioni
di scrittura.

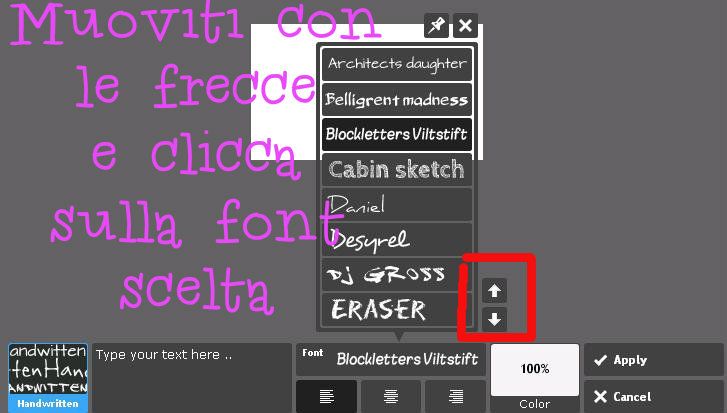
Cliccando sul pulsantino FONT appare il menù delle calligrafie sul quale muoversi su e giù con le freccette {1}

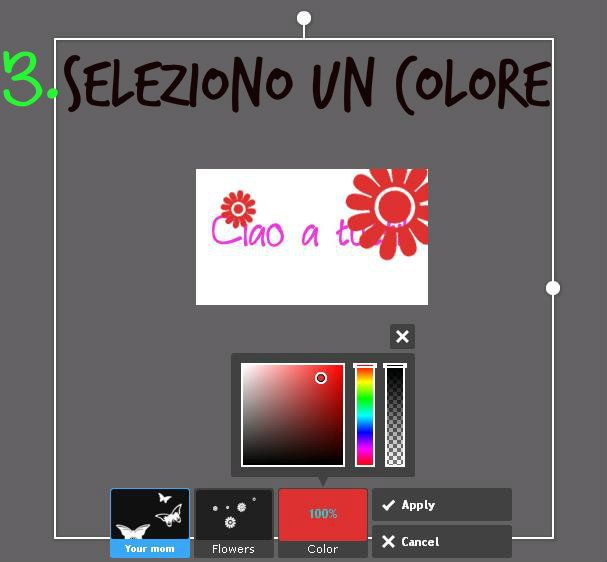
mentre per scegliere
il colore si clicca su COLOR e si usa la
barretta laterale {2} per selezionare uno tra i
colori primari.

Io per esempio mi sono
fermata con la barretta sul rosa {3} e
muovendomi con il pallino che appare nel quadratino {4}
del colore, ho selezionato la nuance di rosa
desiderata.
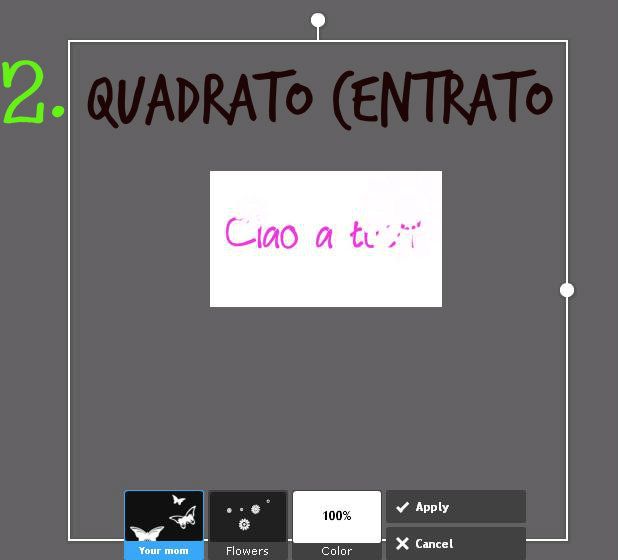
Una volta scritto il testo, uso il quadratino che lo circonda {5} per ingrandire o ridurre la scritta usando il pallino laterale o sottostante. Basta trascinarlo verso l’esterno per ingrandire
e verso l’interno per rimpicciolire.
Invece, per muovere la scritta in diagonale, ruotarla o farla
apparire in verticale uso il pallino che appare sopra il quadrato.
Nell’immagine sotto si vedono
meglio i pallini.
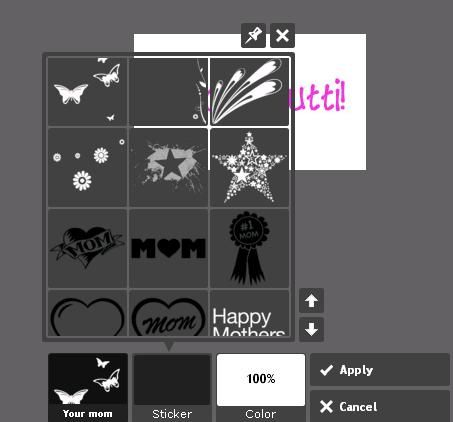
Come prima, usiamo le
freccette per salire e scendere nel menù e un click per selezionare l’adesivo che ci interessa.
L’adesivo
appare bianco o nero e spetta a noi modificarne il colore.
Ho scelto di usare
i fiorellini cliccandoci sopra.
1. Apparirà
un quadrato bianco sfasato e non si vedranno i fiori.
2. Clicchiamo
sul quadrato e lo trasciniamo sopra alla nostra immagine.
3. Poichè
il mio banner ha lo sfondo bianco e i fiori sono bianchi, non si visualizzano.
Passo quindi a selezionare un colore cliccando su COLOR prima di
posizionare lo sticker nel mio banner.
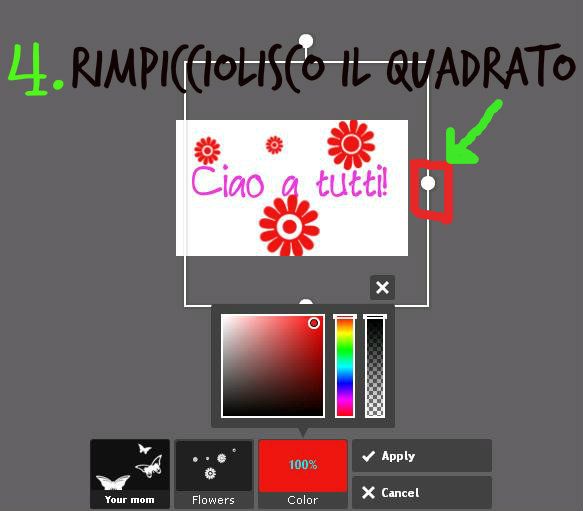
4.
Ora che si visualizzano i fiori e ho scelto il colore, vado
a rimpicciolire il quadrato che li contiene.
Come ho fatto per l’opzione
TEXT, dobbiamo usare i pallini {laterale e inferiore} del
quadrato per cambiarne le misure.
5. Usando
il pallino in alto possiamo invece ruotare lo
sticker a nostro piacimento.
Ho ripetuto l’operazione un
paio di volte, cambiando ogni volta il colore e questo è il risultato finale. Carino, vero?
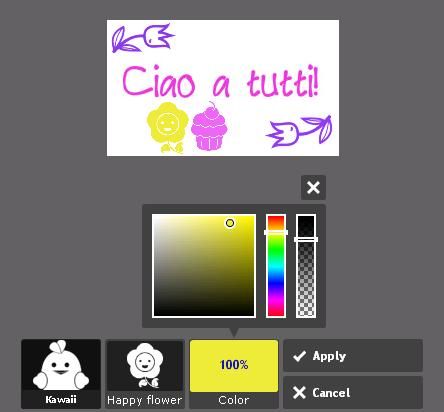
Usando l’opzione LOVE è
uscito questo.
Aggiungendoci l’opzione
Kawaii {che la Vale ci
insegna significa “carino” in giapponese} è uscito questo.
Vi consiglio solo di fare quanta
più pratica potete. Non pensiate che al primo tentativo riuscirete a creare dei
banner carini {o magari si, e sono io l’impedita!!!}. L’importante è divertirsi
a “patocciare” con i colori e le immagini che ci mette a disposizione
PhotoBucket.
Dagli screenshot delle operazioni sembra un processo lungo, invece ad ogni immagine corrisponde un click: scelgo uno sticker,
gli cambio il colore, lo ruoto e voilá, salvo.
Io normalmente uso delle
immagini mie o delle immagini gratuite e prive di copyright che si trovano sul
web ma questo argomento lo tratteremo nelle prossime puntate.
Vi consiglio di iniziare con
uno sfondo monocromatico e fare esperimenti con le varie funzioni che abbiamo
visto fino ad ora.
Buon divertimento e
contattatemi se avete domande!
**COME SALVARE L’IMMAGINE MODIFICATA**
Una volta sperimentato con
gli strumenti di photo editing di
PhotoBucket, sarà necessario salvare l’immagine nel
nostro album.
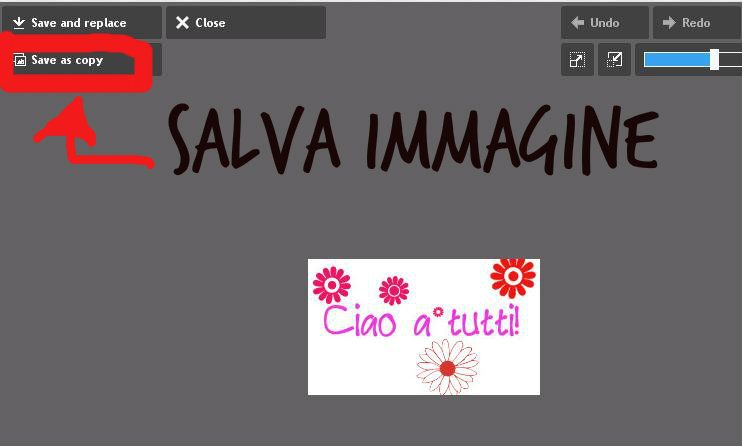
Per salvare le modifiche, cerchiamo
e clicchiamo il pulsantino SAVE A COPY nella
parte sinistra dello schermo.
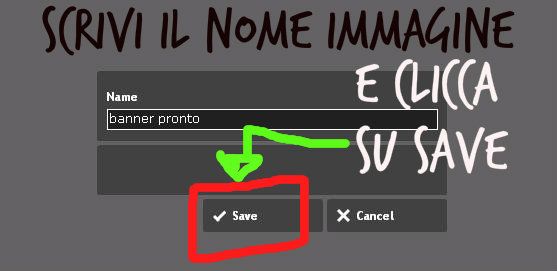
Nella prossima pagina,
rinominate la vostra immagine e poi cliccate su SAVE.
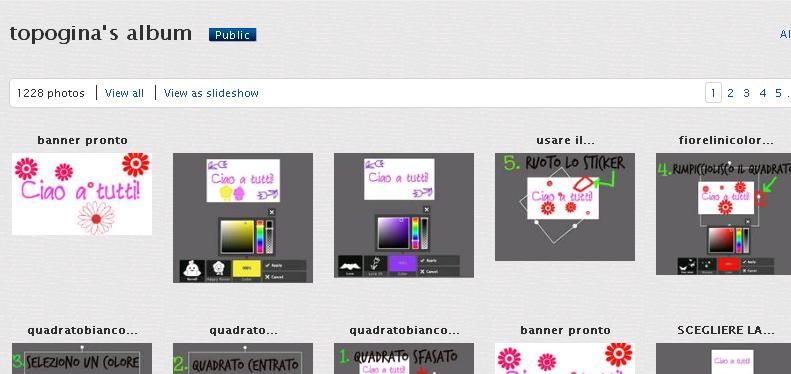
La vostra immagine verrà immagazzinata nel
vostro album.
Ora vi saluto e vi prometto
che nella prossima puntata vedremo come creare un “grab my button”.
Buon sabato a tutti!






















molto utile! mi è sempre sembrato una cosa molto complicata creare i banner, ma forse ce la faccio anch'io! ;)
RispondiEliminasolo ora ho visto che hai cambiato l'header del blog. molto carino! me gusta! spero di avere tempo fra non tanto per leggere di più.... :( mi mancano i tuoi post! :) lisa
Ciao Alex sei grande, rendi semplici e attuabili le cose che mi sembravano complicate.
RispondiEliminaBuona domenica.
Patri
Complimenti Alex, dietro questo post c'è un grande lavoro!!!!
RispondiEliminaNon ho mai visto fin'ora una guida cosi' dettagliata sull'uso di un programma!!!
Sei stata davvero carinissima a darci cosi' tante informazioni senza saltare nessun passaggio!!!
a presto
Sara
Oddio che figataaaaaaa...ma secondo te è fattibile con qualsiasi programma di fotoritocco...tipo ACDSEE? cioè si può prelevare il codice anche facendo il banner con altri programmi??
RispondiEliminaGrazie...Bacione
Cara lo sai quanto mi è utile!!!
RispondiEliminaMe lo rileggerò di sicuro con più calma! Sere
Consigli utili, dettagliati e preziosi come sempre!
RispondiEliminaGrazie, Alex
La tua giornata non è fatta di 24 ore, giusto? :DDDDD
RispondiEliminaQuanto hai impiegato per questo ottimo tutorial? :P
E' fatto benissimo! ^^
Sembra facile... Proverò!
RispondiEliminaCiao!! scusami l'ignoranza...ma quando vado su photobucket online, i comandi e le impostazioni sono diverse! mi chiedevo se ci fosse anche l'applicazione per pc, in modo da avere tutte queste altre impostazioni che hai fatto vedere. online è molto limitato...
RispondiElimina