Abbiamo già detto che la prima pagina
del blog, ovvero quello spazio
visibile sullo schermo senza dover
scendere a leggere il resto, è il nostro biglietto da visita. E cosa dice di noi la navbar di Blogger?
A mio parere la navbar non
aggiunge nulla al blog ed è antiestetica. Infatti Blogger ne ha disegnati solo
5 tipi che vanno poco d’accordo con qualsiasi template, nero e grigio sono
troppo scure e quella blu mi ricorda tanto i vecchi template del 2010.
- per loggarsi nel proprio blog {come
se non bastasse salvare l’indirizzo www.blogger.com/home tra i preferiti del nostro browser},
- condividere il blog intero su
Google Plus {ma io preferisco condividere
i singoli post che mi sono piaciuti e penso possano interessare anche ai
miei contatti che tutto il blog – voi l’avete mai fatto?},
- cercare tra i contenuti usando
il motore di ricerca {ma esiste il gadget nelle sidebar} e
- conoscere blog che hanno recentemente pubblicato
un post, citando Blogger, Nextblog “reindirizza a un blog di Blogger aggiornato di recente simile a quello
che stai visualizzando}.
Domanda, vi sembra che C’è Crisi e questi blog {lawmovieworld.blogspot.it
e www.apessimistisneverdisappointed.com}
abbiano qualcosa in comune? A me no, ergo Nextblog non funziona...
Ora
che abbiamo dimostrato l’inutilità della navbar, vi va di rimuoverla dal vostro
blog?
Ebbene, se la risposta è si, siete
fortunate perché dopo numerose lamentele da parte degli utenti, Blogger ha reso facile la sua rimozione
per la maggior parte dei template. Vediamo come fare.
METODO 1 {funziona per quasi tutti i
template}
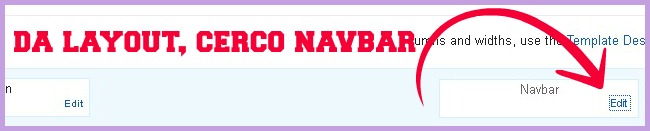
1. Andate su www.blogger.com/home, cliccate Layout e cercate ‘navbar’ in alto a destra della pagina.

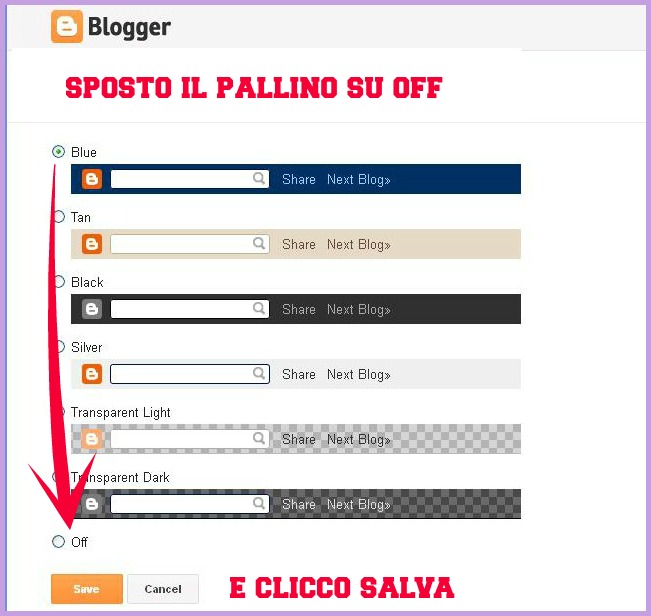
2. Cliccate su edit, mettete il pallino su Off {Disabilita} e cliccate
su Salva.

METODO 2 {nel caso il primo non funzionasse}
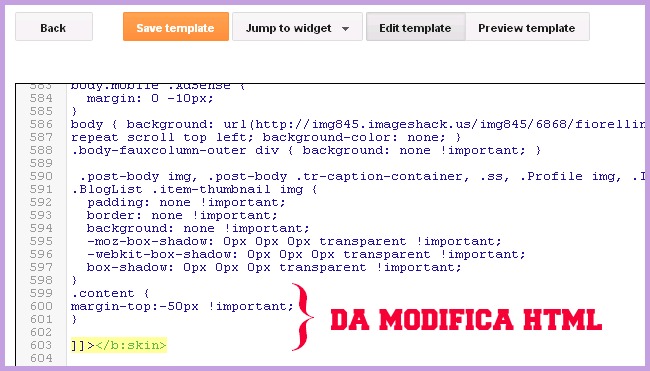
Andate su Modello, Modifica HTML e
usate la funzione Control+ f per
cercare </head>
Sotto
questa stringa incollate il seguente codice:
<script
type='text/javascript'>
<![CDATA[
<!--
/*<body>*/
-->
]]>
</script>
<![CDATA[
<!--
/*<body>*/
-->
]]>
</script>
Ora potete riprovare gli step elencati nel Metodo 1.
Ho testato vari tutorial e almeno 4 codici per i template più ostinati e questo è l’unico metodo che funziona nel 100% dei casi.
Ho testato vari tutorial e almeno 4 codici per i template più ostinati e questo è l’unico metodo che funziona nel 100% dei casi.
Ora
che abbiamo recuperato 50 pixel sopra all’header, che ne facciamo?
Adesso che abbiamo guadagnato spazio sopra all’immagine di
intestazione, possiamo aggiungergi tante cose carine e utili {dopo aver
imparato come aggiungere dei gadget in questo punto *nei prossimi post*} oppure
rimuovere lo spazio tra l’inizio pagina
e l’header.
Come esempio pratico, vi porto il
mio blog/blog-roll che trovate all’indirizzo cecrisi-links.blogspot.it
Dopo aver eliminato la navbar, mi
è bastato aggiungere un CSS al template per spostare l’header verso l’alto. Come
ho fatto?
Potete copiare il codice qui sotto direttamente nel
vostro template inserendolo sopra la stringa ]]>< /b:skin >

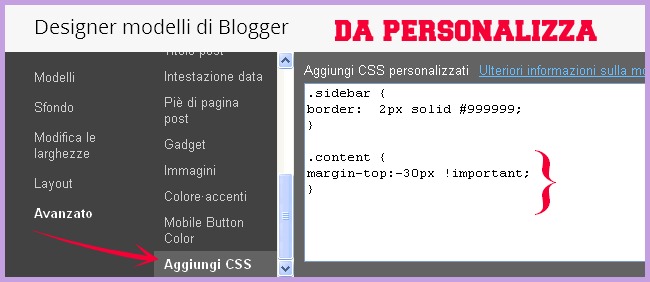
oppure copiarlo in Aggiungi CSS seguendo questo percorso: Modello / Personalizza / Avanzato e scorrere il menù fino all’ultima opzione.
.content
{
margin-top:-30px !important;
}
margin-top:-30px !important;
}

La distanza -30px può essere aumentata o diminuita, dipende
tutto dal vostro design. Io per esempio sono arrivata fino a -50px perché
volevo sembrasse che le farfalline volassero fuori dal template...
Usate l’anteprima che appare nella parte bassa
dello schermo per sperimentare e quando siete soddisfatte del risultato,
cliccate sul pulsante arancione Applica
al Blog.
Che altro dire? Rimuovere la
navbar non è certo obbligatorio, a me personalmente non piace e se notate,
molti blog l’hanno già rimossa.
Sono curiosa di sentire la vostra
voce a riguardo: vi piace, vi serve, la usate? Avete dei buoni motivi per
continuare ad usarla? Sono
tutta orecchie!
Buona continuazione di settimana, Alex




comunque se devi aggiungere un CSS attraverso il designer modelli di blogger, come hai mostrato nell'ultima immagine, è meglio scriverlo che copiarlo ed incollarlo nella casella perché tende a cancellarsi e non lo ritrovi più a meno che, non lo modifichi attraverso il codice HTML. Fate attenzione!!!
RispondiEliminaFrancesca
Ciao Francesca, e' logico che dopo un po' il codice si cancelli da Aggiungi CSS visto che si tratta solo di un modulo per apportare i cambiamenti e non per tenere un registro di questi.
EliminaTutti i cambiamenti apportati attraverso il modulo Aggiungi CSS sono comunque facilmente rintracciabili consultando il codice sorgente da Modifica HMTL, non e' che si cancellano/spariscono dal template.
Molte blogger preferiscono evitare di mettere mano al codice quando possono, ecco perche' ho proposto entrambi i metodi. Propongo sempre la soluzione piu' semplice perche' tengo conto delle necessita'/conoscenze di tutti i lettori.
Un bacione e niente panico!!! Alex
Mia salvatrice *_* La navbar già l'ho tolta al cambio di template (la trovo inutile anche io, ma soprattutto antiestetica!!) ma non sapevo come cavolo fare per tirar su l'header!!
RispondiEliminaVado a sperimentare i codice nel blog di prova.. Grazie come sempre, non saprei proprio come fare senza te e i tuoi tutorial!!
Ma dai che sei bravissima anche da sola!!! E poi potevi chiedermelo, no?
EliminaCiao Alex, io momentaneamente ce l'ho trasparente, non appena capirò più attentamente cosa e come fare penso di seguire il tuo consiglio... grazie utilissima come sempre! ;)
RispondiEliminaSimona
http://biancavanigliarossacannella.blogspot.it
No problem, Simona. Fammi sapere se hai bisogno di una mano..
EliminaEbbene si, già fatto. Tempo fa, quando rifeci per intero il look al mio blog, trovai un articolo (adesso non ricordo dove, ops!) che spiegava per benino come eliminare quell'antiestetico spazio occupato dalla navbar, già tolta da tempo e addirittura riusci a sbloccare l'header così da poterci inserire sia sotto che sopra dei widget. Molto molto utile...
RispondiEliminaHai perfettamente ragione. Prendo nota e nei prossimi post vedremo come aggiungere piu' gadget nella parte alta del blog.
EliminaGrazie cara Alex...anche io volevo togliere la barra ma poi non sapevo come ridurre lo spazio...ecco che mi dai la soluzione!
RispondiEliminaa presto
Denise
Lumaca Matta
Hai fatto bene ad aspettare. In effetti togliendo la barra tutto quello spazio bianco e' bruttino...
EliminaBacioni Denise!
ho provato e devo dire che l'effetto è decisamente migliore.
RispondiEliminaAvevo notato che molti non ce l'hanno...
Ma dimmi Alex, come si fa poi a fare l'accesso al Blog?
Scusa ma il mio livello e proprio terra terra...
Ciao bella! Come dicevo nel post, io ho salvato www.blogger.com/home tra i preferiti del browser e uso questo link per entrare nella Bacheca di Blogger. Ha senso, no?
EliminaUn bacione, alex
Ciao Alex,
RispondiEliminaquanti consigli...e complimenti per la chiarezza!
E' qualche tempo che medito di migliorare il mio blog ma non sapevo come fare tante cose....ora finalmente ti ho trovata...e non ti mollo!
La Navbar l'ho eliminata da subito (condivido, terribile) ma con il tuo consiglio ho alzato l'header...ed è solo il primo passo....
Grazie! :-)
Sara
Ciao Sara, bravissima! Hai visto che e' stato un attimo? Complimenti anche per il tuo talento in fatto di cucito!
Eliminaciao Alex, ho letto ora il tuo post, ho attuato subito la modifica; è stato semplicissimo, un gioco da ragazzi. Sei molto chiara e semplice nelle spiegazioni.
RispondiEliminati ringrazio tanto e ...continua così che sei forte.
Ciao Marta, ti ringrazio di essere passata e grazie per il complimento!
EliminaCiao Alex!! Quanto tempo che non passavo a trovarti! La mia estate è stata piena di lavoro fisico, e ho avuto qualche difficoltà a fare i miei soliti e graditi giretti per i miei blog preferiti!
RispondiEliminaIn ogni caso, appena tornata all'opera trovo subito un tuo post utilissimo!! "Io ooodio la navbar", normalmente la chiudo manualmente, ma chiaramente al primo impatto appare di nuovo... quindi, già eliminata e modificato lo spazio sopra l'header, grazie ai tuoi consigli!! E' stato un gioco da ragazzi! Grazie di cuore!!
Buona serata, cara e buon fine settimana!!
Eh si, l'estate e' quasi terminata e anch'io presto ricomincero' a fare i miei soliti giretti!
EliminaSono felice di esserti stata utile e che hai subito messo in pratica il tutorial.
Ti bacionissimo, alex
Lo farò...prossimamente. =)
RispondiEliminaDaniela
Ciao Alex, post super interessante (ero giusto in fase di aggiornamento blog! Per caso sai anche quale parte di codice modificare per diminuire lo spazio tra titolo e descrizione e sotto la descrizione? Grazie mille
RispondiEliminaCiao Pe, non sono molto informata a questo riguardo perche' ho sempre disegnato gli header da sola senza usare "titolo e descrizione" di Blogger.
EliminaHo visto delle cose carinissime li' dalle tue parti... quante novita'. Ora vengo a curiosare meglio!
Ma davvero, non ti fa voglia disegnarti il tuo header da sola cosi' da poter spostare titolo e descrizione dove cavolo vuoi tu?
Per lo spazio tra header e resto del blog, ci avevo pensato anch'io ma ho cercato tanto in inglese e non ho trovato nulla..... sorry!
Grazie mille Alex!!!! hai visto il mio mess su fb ieri?
RispondiEliminaCiao mitica!!
Fra
Grazie Alex per aver chiarito la "funzione" della barra di Blogger: a me era bastato il fatto che fosse terribilmente "inizio 2000" per toglierla, credo di averla usata una volta sola anni e anni fa.
RispondiEliminaPerò come fai a non scorgere la somiglianza fra il tuo blog e gli altri 2 che hai linkato?! Sono identiciiii!!! ;D
ah, ecco come devo fare!!!grazie cara. ma quante cose imparo!!!ci provo
RispondiEliminaAvete letto il nostro nuovo post? http://emiliasalentoeffettomoda.altervista.org/pomeriggio-al-parco-con-babyvip/
Grazie per i commenti
Mari
Ciao Alex, si tolta da qualche tempo dopo aver letto i tuoi post ehehe! All'inizio ci chiedevamo che cosa diamine centrassero i blog che ci venivano proposti da blogger, con gli argomenti che trattavamo noi, ma poi abbiamo capito...NIENTE, non centravano un piffero!!e visto che non ci è mai mai capitato di usarla..via!!
RispondiEliminaTi ringraziamo sempre per la competenza che metti a disposizione per tutte noi!
Un bacione elena e annalisa
Ciaooo!! Ti abbiamo citata nell'ultimo nostro post!!! Un bacione e un abbraccio forte forte!!
EliminaCiao! siccome sono incapace e non capisco nulla di codici blogger vorrei chiederti come si fa ad inserire le immagini ai titoli delle pagine e dei vari widget.. non so se mi sono spiegata bene :D vorrei che invece di esserci scritto solo "home page" nella parte superiore del blog ci fosse anche sotto l'immagine!
RispondiEliminaGrazie al tuo lavoro qui hai aiutato molti e continui a farlo.
RispondiEliminaUn Premio per te che sei affidabilissima ^_^
http://hosemprebisognodellalistadellaspesa.blogspot.it/2013/08/im-reliable-cho-pure-il-marchio.html
Ma la navbar è utile per chi vuole cercare qualcosa nel blog. Ad esempio volevo vedere se nel blog hai trattato l'eliminazione delle foto da blogspot, ma non so dove mettere la parola "foto" per la ricerca!
RispondiEliminaNon ci avevo mai pensato... grazie come sempre Alex!
RispondiEliminaio l'avevo trasparente....ma ora non c'è più!
RispondiEliminahihihi, magia!
EliminaGrazie Alex!!! Io la odio quella barretta insulsa! Stasera la verrà debellata finalmente!!! Un bacione<3
RispondiEliminaCiao Ale, vedo che l'odiosa barra e' ancora viva e vegeta.... hai smarrito di nuovo il modem?
EliminaCiao Alex, scusa se utilizzo questo post per chiederti aiuto...non sono riuscita a trovare neanche il tuo indirizzo mail, avrei da chiederti un'informazione... quando carico su google+ delle foto alcuni giorni fa mi appariva l'icona modifica e modificavo la foto, aggiungendo anche la mia firma, stamattina l'icona non c'è più e non so come fare... potresti darmi una mano?
RispondiEliminaQuesta è la mia mail ricamagio@gmail.com
Ciao Ricamagio', purtroppo non sono un'esperta di Google+ e non ho mai caricato le mie foto li.
EliminaPero' ho notato che Blogger, e di conseguenza Google+ e Picasa album, hanno cambiato delle cose ultimamante.. sara' per questo che stai avendo problemi.
Mi dispiace non poter essere di maggior aiuto...
I tuoi post li scrivi con windows live writer?.
RispondiEliminaTe lo chiedo perché la pagina, che rimanda al corso di blogghing con tutte le miniature che rimandano ai rispettivi post, io non riesco ad inserirle direttamente da blogger e l'unico modo è utilizzare proprio WLW.
francesca
Ciao Francesca, no, non uso windows live writer. Scrivo in Word e poi copio i testi in Blogger. La miniature che vedi qui http://cecrisicecrisi.blogspot.it/2012/08/guida-tecnica-blogger.html
Eliminasono delle raccolte fatte con Inlinkz.com {http://www.inlinkz.com/new/index.php?refId=17610}. Se ti interessa, la prima raccolta con miniature e' gratis!
ciao...GRAZIE DI ESISTEREEEEE....! TE LO SCRIVO URLANDO PROPRIO <3 <3 <3 grazie a te il mio blogghino coccoloso ha la barra dei social....non ti dico,imbranata come sono,per capire il maccanismo!!!! stavo prendendo a morsi la tastiera e mi son data a testate con il monito 30-60-90 volte almeno hihihihihi
RispondiEliminati seguirò molto volentieri...mi piace tantissimo lo stile che usi....sembra che tu faccia scapbooking con le icone....sei brava sul serio....se ti va,diventa mia follower,ovviamente io lo sarò a vita con il tuo <3 hihihihihi
cosi vedi cos ho combinato grazie ai tuoi consigli...un abbraccio immenso <3
°°°Tess°°°
misstesybooh-unavitadaplussize.blogspot.com
Ciao Tess, questa dello scrap con le icone non me lo aveva mai detto nessuno.. comunque grazie! Ora vengo a controllare la barra dei social.. e non dire che sei imbranata, e' questione di pratica....
EliminaSono passata e... ma ne hai due di barre sociali....!!
EliminaCiao io avrei una domanda che però probabilmente non avrà risposta:
RispondiEliminasu blogspot è vero che è possibile creare differenti descrizioni per ogni pagina,e quindi per quanto riguarda google è ok, però l'utente che visita il sito, anche se cambia pagina del blog,legge sempre il titolo del sito e la descrizione della homepage, quindi mi chiedevo se quella che in pratica viene chiamata header description possa essere diversa per ogni pagina.
Ciao Marco, ti sei risposto da solo. Visto che l'header e' uno solo, la blog description e' unica per tutte le pagine.
EliminaSe intendi aggiungere keywords ti conviene farlo direttamente nel testo dei post, scegliendo la giusta distribuzione, ma anche nei campi alt e title delle immagini.
Spero che questo aiuti un pochino...
Ciao Alex, grazie per questo utile suggerimento che ho subito messo in atto.
RispondiEliminaL'unica cosa è che volevo anche io alzare il l'header, ma i codici html mi passano dal 584 direttamente al 649. Che strano...che fine avranno fatto?
Ciao Giorgia, non dovrebbe essere un problema perche' puoi sempre aggiungere quello script direttamente in Aggiungi CSS.
EliminaCi hai provato?
Ciao Alex grazie per la risposta, quindi non c'è soluzione.
RispondiEliminaquesito n° 2 il mio blog che si chiama libridimedicina.it contiene una pagina dal titolo outlet libri di medicina, che in questo caso ho creato con l'aggiunta direttamente del link di un altro mio sito, in effetti avevo provato ad incorporarla, per dare la sensazione agli utenti di trovarsi sempre nel sito originale libri di medicina, ma quando incorporo ovviamente non entra tutta la pagina e mi sembrava bruttino. Mi chiedo anche se google le posiziona un minimo ste pagine oppure no. detto quanto sopra accetto qualsiasi suggerimento tuo e dei tanti sicuramente più esperti di me dopo che se ne avrai voglia avrai dato un occhiatina al sito.
ciao e grazie
Ciao!
RispondiEliminaLa navbar è una delle prime cose che ho eliminato aprendo il blog.
Trovo che sia la cosa più inutile e noiosa che abbiano inventato quelli di blogger! :P
Ora grazie a te sono riuscita a spostare tutto più su, guadagnando spazio (non trovavo il punto giusto in cui modificere l'htmp, per cui ho aggiunto il css come hai mostrato nel secondo metodo).
Vome sempre, grazie dei tuoi preziosissimi consigli!
Daniela
Grazie Alex! :-)
RispondiEliminaHo appena eliminato la navbar anch'io! Ma... è normale che ora l'immagine che ho come barra del titolo, abbia uno sfondo nero che fuoriesce da un lato??
eliminando la navbar spariscono anche le sezioni nuovo post e design...dove le trovo?
RispondiEliminaciao la tua guida mi è utilissima!!! ho iniziato a leggere per curiosità e mi sono accorta che fino ad ora non sapevo niente delle varie modifiche che si può apportare al blog!
RispondiEliminagrazie mille!!!
OTTIMA SOLUZIONE, GRAZIE !!!
RispondiEliminafatto molto utile il tuo corso...grazie
RispondiEliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaAlex sto lavorando intensamente alla grafica del blog e non so come farei senza i tuoi tutorial! Grazie!
RispondiEliminaMetodo 2 perfetto, grazie mille ;)
RispondiEliminaGrazieeeeee! ci sono riuscita subito :)
RispondiEliminaGrazie Alex, eseguito!!!!
RispondiEliminaCiao
Tiziana
look at more info this contact form More Help replica gucci bags resource Dolabuy Bottega Veneta
RispondiEliminaa5c41l9z77 e9k25u9k97 k1i56o9i61 e8v33r0r52 t5m31a4n60 t4w64r2x01
RispondiElimina